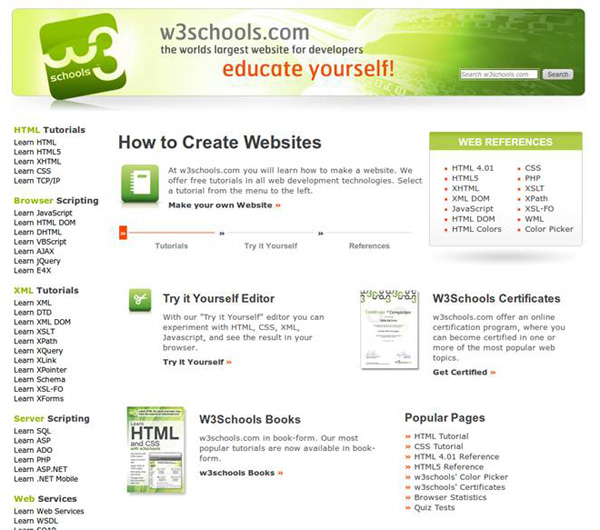
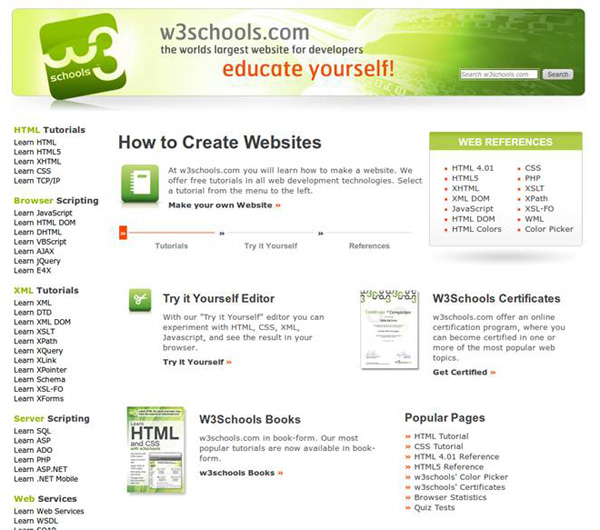
Школа W3 Schools для веб разработчиков - «Верстка»

Существует много способов научиться вебмастерсткому делу, освоить, так сказать, основы веб-разработки. Если нет рядом в распоряжении опытного специалиста (и что немаловажно грамотного) который мог бы помочь в обучении, можно поискать обучающие сайты и справочные материалы в интернете. Другое дело —

18
мар
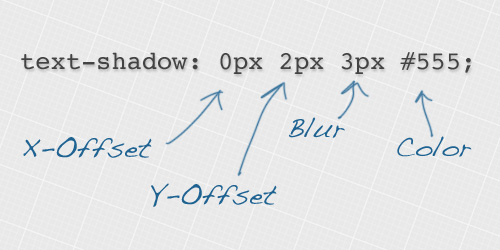
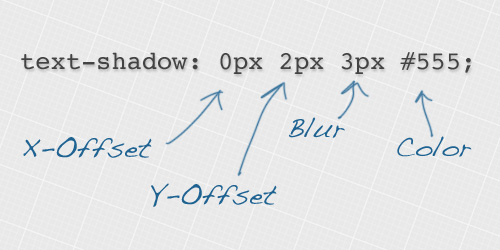
Текстовые эффекты с помощью свойства text-shadow в CSS3 - «Верстка»

Раньше создать интересные текстовые эффекты, например, сложную тень (самая банальная тень не в счет) можно было только силами графического редактора, вроде Adobe Photoshop, и то, как понимаете на выходе можно было получить только картинку в формате .gif, .png или .jpg. Но с развитием стандартов

18
мар
Оформляем гиперссылку, советы по оформлению ссылок - «Верстка»

Гиперссылка — базовый, основополагающий элемент не только любого сайта, но и Интернета в целом (без ссылок Интернет был бы чем-то иным). Гиперссылки окружают нас везде, наверное, поэтому веб-мастера начали относиться к оформлению ссылок халатно, а ведь гиперссылка — важнейшая, требующая к себе

18
мар
Делаем градиентные кнопки средствами CSS3 - «Верстка»

Каждый веб-мастер давно наслышан, а кто-то уже виртуозно применяет на практике новые уникальные возможности CSS3. Не так давно мы разбирали несколько интересных текстовых эффектов, на этот раз речь пойдет о градиентных кнопках, созданных без использования графики (картинок), то есть, только

18
мар
Книга “Изучаем HTML5. Библиотека специалиста” - «Верстка»

Как-то раз я уже публиковал обзор книги на страницах Дизайн Мании – это была история о том как же можно сделать сайты более удобными и простыми для пользователей. Книга называлась Юзабилити по методу Стива Круга и была любезно предоставлена издательским домом “Питер”. Но на этом наше сотрудничество

18
мар
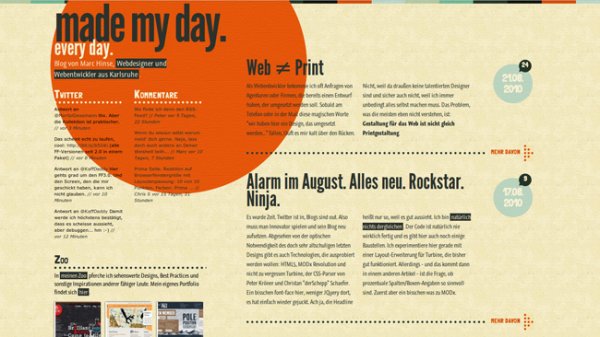
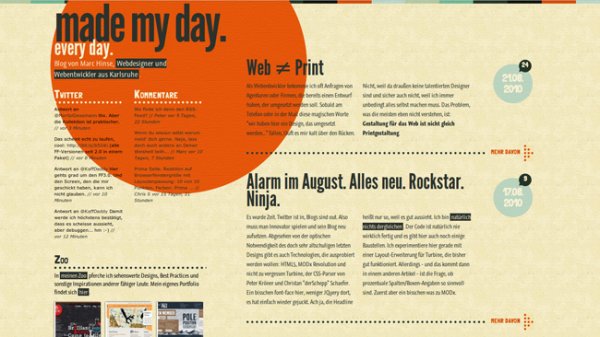
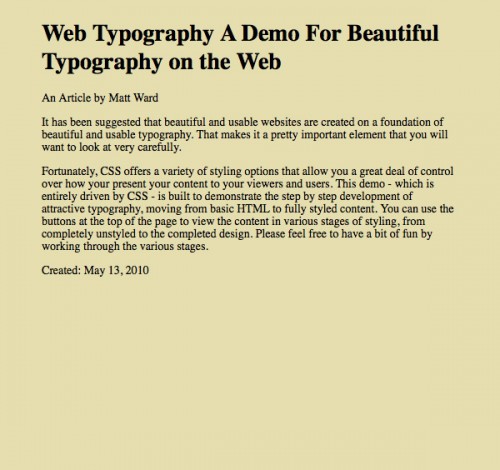
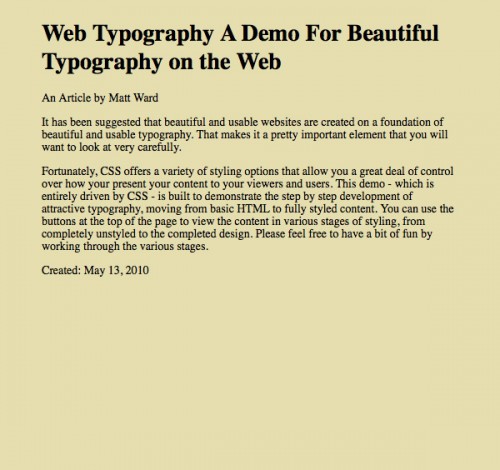
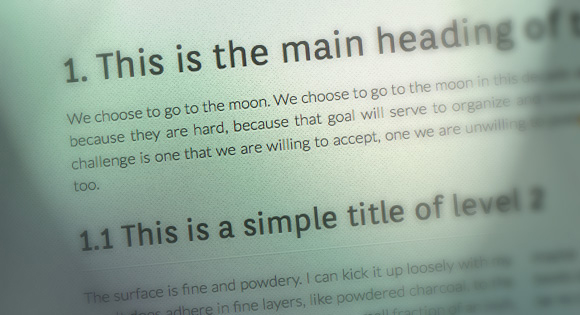
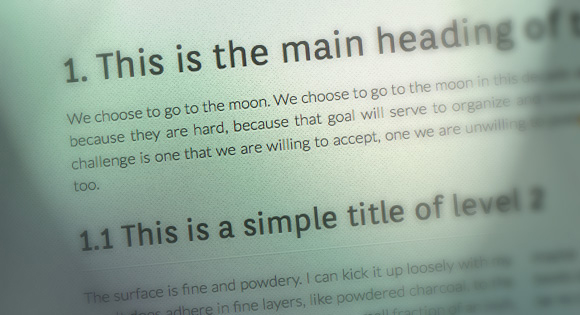
Оформление текста с помощью CSS3 на практике - «Верстка»

CSS3 дарит просто удивительные возможности оформления текста. Теперь в арсенале веб-мастера (или веб-дизайнера) появляются такие типографские приемы и уровень контроля о которых раньше можно было только мечтать. Все это как нельзя лучше демонстрирует руководство с блога EchoEnduring перевод

18
мар
Psd2htmlconverter – сервис автоматической верстки сайта - «Верстка»

Процесс создания сайта можно разделить на несколько основных частей. Все начинается с создание дизайн-макета в одной из программ графического дизайна. Обычно в этой роли выступает Adobe Photoshop. Дальше происходит “нарезка” дизайн-макета и создание HTML/CSS верстки web-страницы. Последний этап –

18
мар
Кнопки в стиле Google+, скачать 200 иконок Google+ - «Верстка»

Социальная сеть Google+, даже находясь в стадии бета-тестирования, ураганом ворвалась в жизнь продвинутых пользователей, поэтому не стоит удивляться тому интересу который данная социальная сеть вызывает, в том числе и у веб-дизайнеров, разработчиков и seo оптимизаторов. Этот интерес достаточно

18
мар
Фон для сайта с картинкой на весь экран (background-size) - «Верстка»

Веб технологии, как и различного рода тенденции в дизайне, не стоят на месте, поэтому каждый раз появляются какие-то новые фишки и нюансы для сайтов. Одним из подобных направлений можно назвать использование фона (backgorund), который растягивается на весь экран по ширине и высоте. Что-то вроде

18
мар
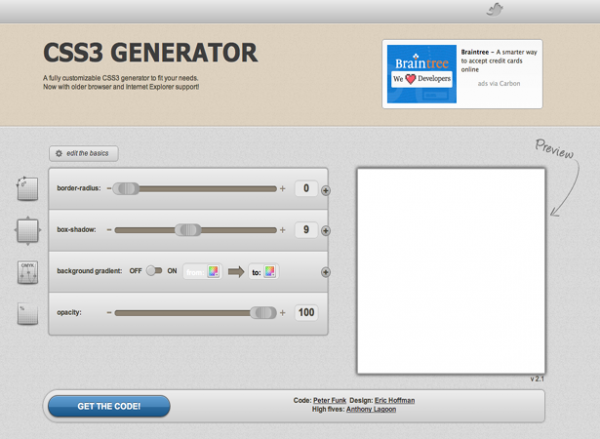
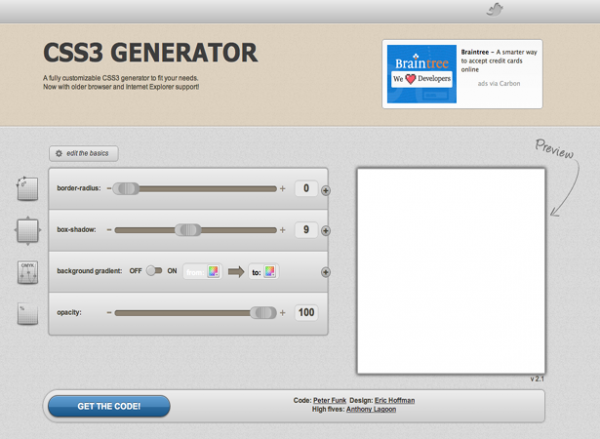
Подборка отличных генераторов CSS3 и HTML5 - «Верстка»

Большому мастеру, знатоку и профессионалу HTML5 и CSS3 возможно и не нужны всякого рода генераторы кода (хотя и ему они могут принести не мало пользы и сэкономить время). Новичку, любителю или человеку осваивающему данные языки они могут стать неплохим подспорьем. Сегодня я как раз я подготовил для

18
мар
10 бесплатных редакторов CSS - «Верстка»

Привет друзья, я автор блога Wpday.ru – блог с уроками для новичков и не только, каждый найдет что-то полезное для себя. На моем блоге сможете найти свое вдохновение, подписывайтесь на обновление и забегайте в гости, всегда рад. Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится

18
мар
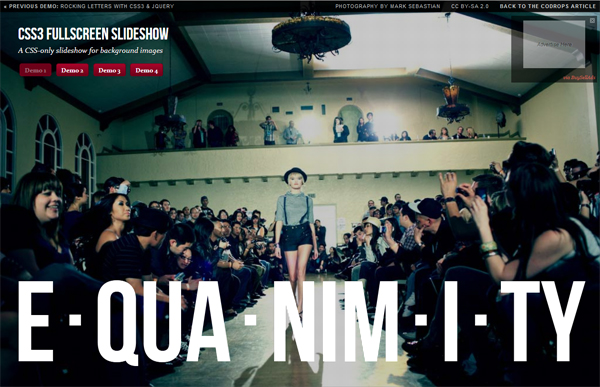
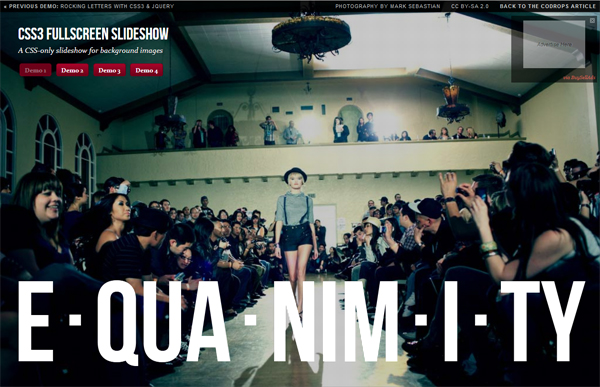
Фоновое слайдшоу изображений на весь экран с помощью CSS3 - «Верстка»

Технология CSS3 становится все более популярной, а вещи которые с ее помощью реализуются, все более впечатляющими и захватывающими. Сегодня пост об одном из таких приемов. Если вы помните, некоторое время назад я рассказывал про сервис красивых HD картинок для вдохновения Bepic.ru – меня там очень

18
мар
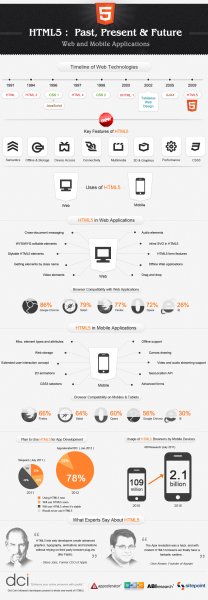
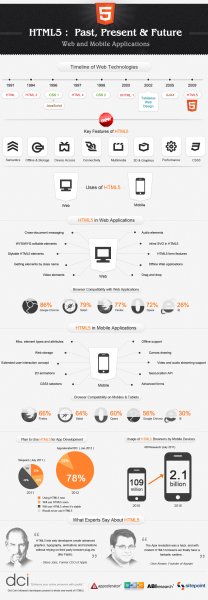
10 полезных примеров инфографики о HTML5 - «Верстка»

Не смотря на то, что технология HTML5 активно используется многими мировыми разработчиками, отечественный рынок традиционно “проявляет спокойствие”. В первую очередь это обусловлено тем, для кого, собственно и создаются сайты – заказчиками. К сожалению, уровень технической грамотности последних

18
мар
Продвинутые CSS туториалы на Codrops - «Верстка»

Думал опубликовать в блоге перевод очередного материала по CSS, но потом решил сразу поделиться ссылкой на сборник этих самых мануалов. Возможно, кому-то данная ссылочка пригодится, хотя в интернете с легкостью можно найти много сайтов с приемами по CSS. Правда, отличительной особенностью проекта

18
мар
CSS стили для заголовков сайта - «Верстка»

Оформление текстовой информации в Web имеет свои определенные особенности. Если вы размещаете на сайте какой-то контент, то, как правило, он должен быть хорошо структурированным – для этого используются заголовки. С их помощью тексты получаются максимально легкими для чтения и восприятия.

18
мар
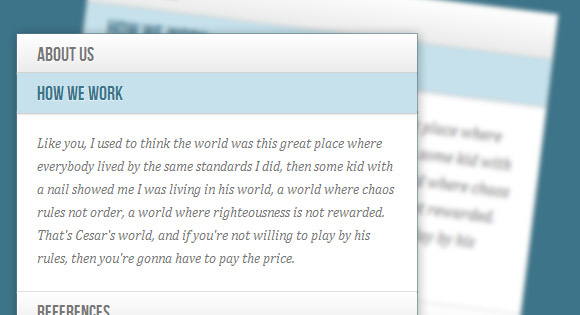
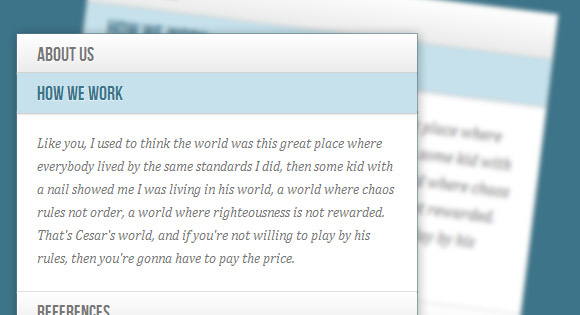
Слайдер “аккордеон” для сайдбара с помощью CSS3 - «Верстка»

В сайдбаре блогов или сайтов часто не хватает места для всех информационных блоков с текстами, которые вы, возможно, бы хотели там разместить. Часто для этого используются табы – это что-то вроде закладок, которые переключают несколько страницы контента. Метод работает отлично и экономит место в

18
мар
CSS генераторы кнопок, шаблонов, рамок и других элементов сайта - «Верстка»

При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого

18
мар
HTML Academy – отличные онлайн-курсы по HTML и CSS - «Верстка»

Обучение веб-разработке – тема достаточно обширная, и начинать ее нужно с самых азов – HTML и CSS. Сейчас в интернете существует масса разных курсов, отсканированных книг и самоучителей для получения знаний. Однако ничего из этого не будет изучать также интересно как проект HTML Academy. Этот

18
мар
Ahoba – новый сервис для верстки сайтов и макетов - «Верстка»

Прислали тут мне на почту пресс-релиз по поводу запуска нового интересного сервиса для дизайнеров под названием Ahoba (;. Повозился с ним полчасика, посмотрел что к чему и решил поделиться с вами впечатлением. Данный проект, как говорят сами разработчики, будет полезен дизайнерам при создании

18
мар
Линейные градиенты в CSS и генераторы градиентов - «Верстка»

Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку можно

18
мар