CSS3: Flexible Box Model - «Верстка»

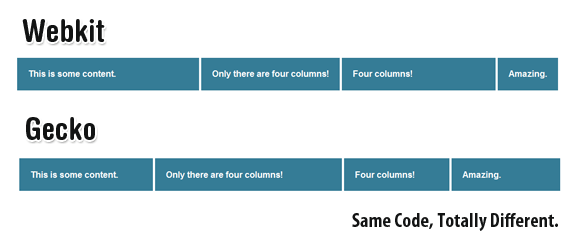
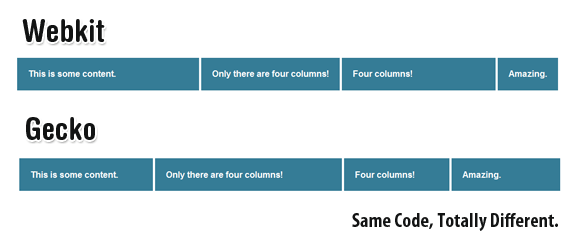
Flexible Box Model - часть спецификации CSS3, которая не получила широкого внимания. Давайте исправим это упущение и рассмотрим как эта возможность может повлиять на дизайн сайтов.

19
мар
Трюки с textarea - «Верстка»

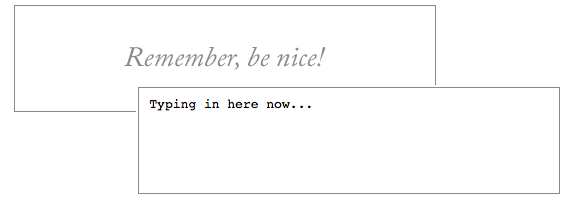
В статье представлено несколько трюков, которые вы, возможно, не знали и которые вы найдёте полезными в своих разработках.

19
мар
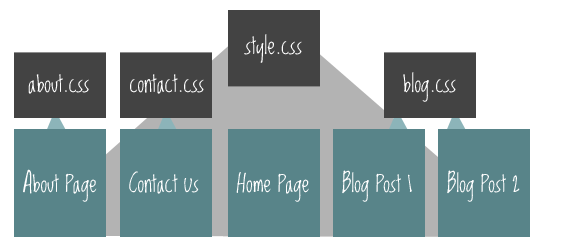
Уникальные страницы – отдельные CSS-файлы - «Верстка»

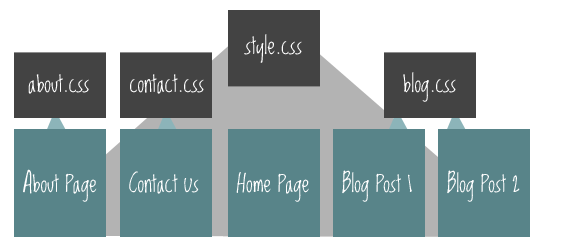
Хотелось бы обсудить следующую тему: как хранить различные CSS стили для уникальных страниц в пределах одного сайта. Думаю, что это достаточно распространенная ситуация… Например у вас есть домашняя станица, которая отличается от блога, который в свою очередь отличается от страницы «about», а все

19
мар
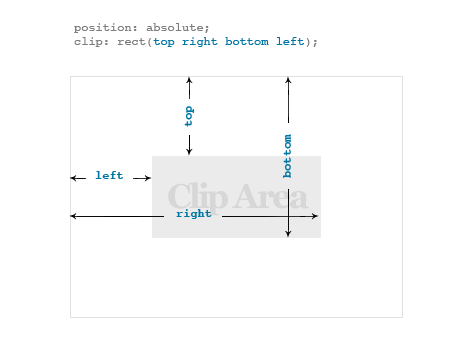
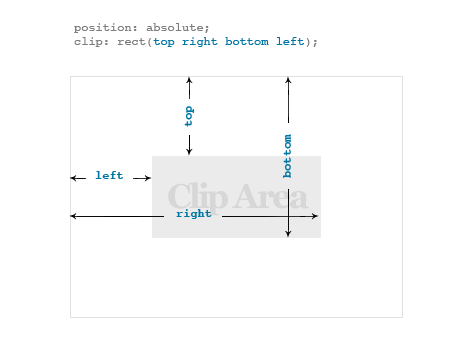
5 простых и полезных свойств CSS - «Верстка»

В этой статье я расскажу о пяти полезных свойствах CSS, о которых вы, конечно же, знаете, но возможно уже позабыли. Я не буду рассказывать о замечательных свойствах CSS3. Я расскажу о следующих свойствах CSS 2-го стандарта: clip, min-height, white-space, cursor и display. Эти свойства

19
мар
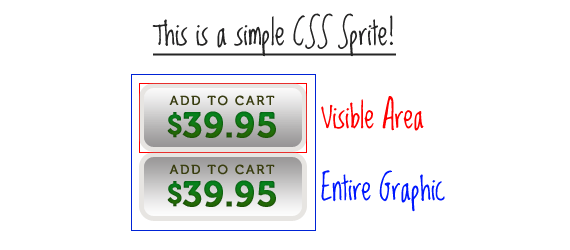
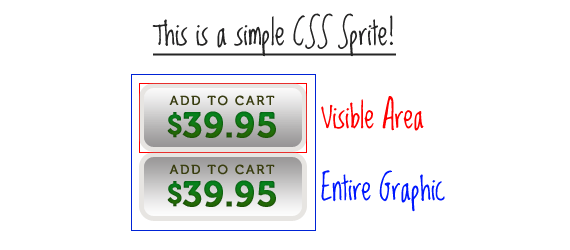
CSS-спрайты: что это, почему это полезно и как их использовать? - «Верстка»

Вы слышали об этом, но... Вы действительно понимаете что это такое? Название слегка вводит в заблуждение, потому что спрайты, в данном случае, это не маленькие картинки, а одно большое изображение. Вы, конечно же, встречались с CSS-трюком, в котором для переключения состояния кнопки использовалось

19
мар
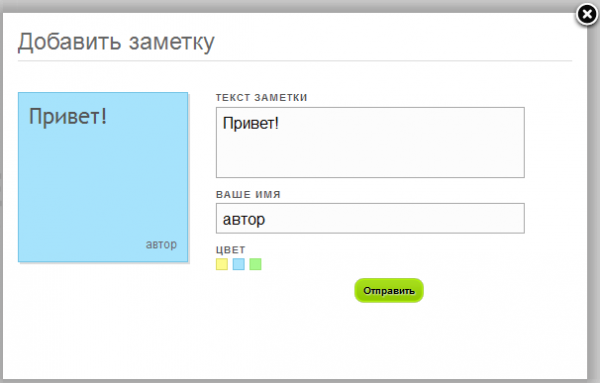
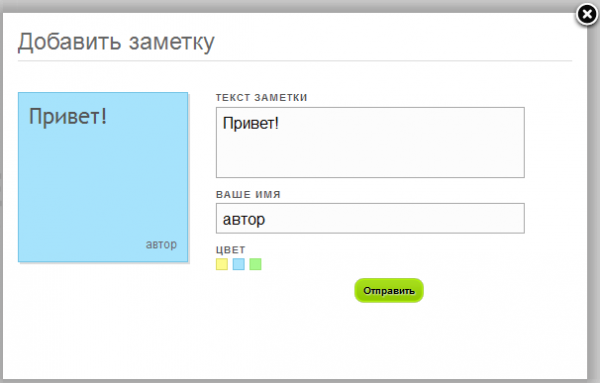
Стикеры с ASP.NET MVC и jQuery - «Верстка»

Intro Вообще, оригинал статьи называется "AJAX-enabled Sticky Notes With PHP & jQuery", то есть используется PHP. Но поскольку мне более интересны .NET технологии, я немного переписал статью для использования в ASP.NET MVC. В этой статье рассматривается способ создания системы

19
мар
Декларация !important в CSS - «Верстка»

Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать.

19
мар
jQuery 1.4: 15 новых возможностей - «Верстка»

14 января появился на свет jQuery 1.4. Этот релиз содержит множество новых возможностей и улучшений. В этой статье рассматриваются те, которые вы, возможно, найдёте самыми полезными.

19
мар
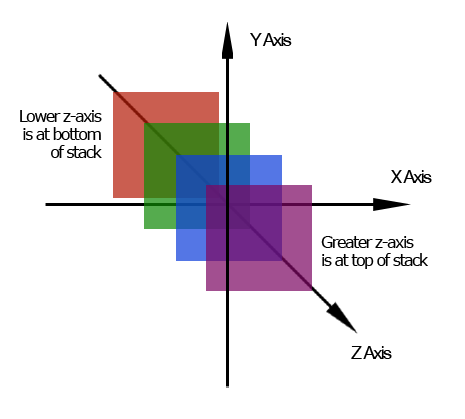
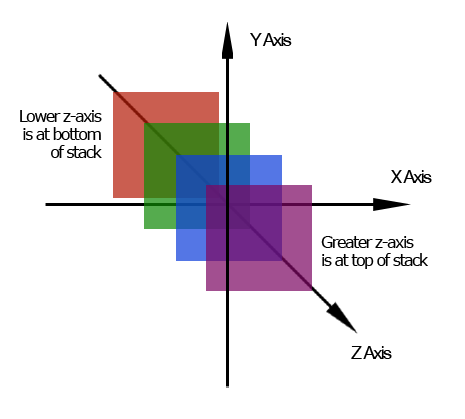
Позиционирование в CSS - «Верстка»

Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь

19
мар
Улучшаем границы изображения с помощью CSS - «Верстка»

Когда мы используем границу для изображения, мы хотим чтобы результат выглядел более привлекательным. Это, как известно, позволяет отделить картинку от другого контента на странице. Рассмотрим способы отрисовки границы.

19
мар
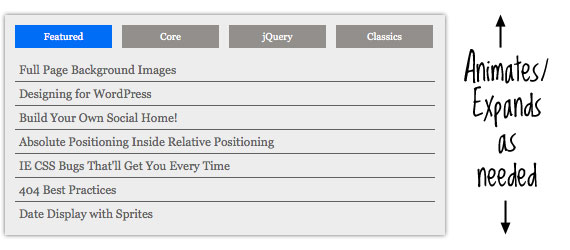
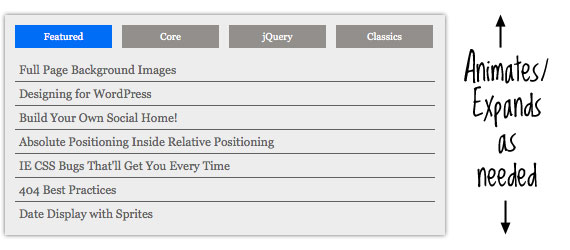
Делаем TAB-контрол. - «Верстка»

Вы, наверное не раз встречали tab-контролы, которые, при переключении вкладок, дёргаются. Это дёрганье может быть вызвано различными причинами, такими как разница в объёме содержимого вкладки, или, например, скрытие одной вкладки перед показом другой. Давайте посмотрим каким образом можно

19
мар
Поддержка браузерами функции RGBa. - «Верстка»

RGBa - это функция, используемая в CSS для определения цвета с альфа-каналом. Используется она следующим образом: Это позволяет нам заполнить какую-либо область полупрозрачным цветом. Кроме того, мы знаем, что есть очень похожее свойство opacity, но оно применяется ко всем дочерним элементам и

19
мар
Селекторы по атрибутам в CSS - «Верстка»

В CSS существует возможность обратиться к элементам html-документа по значению его атрибутов. Вы, конечно, уже знаете про ID и классы. Давайте взглянем на следующий html: У этого элемента три атрибута: id, class и rel. Обратиться к этому элементу в CSS вы можете либо по его идентификатору

19
мар
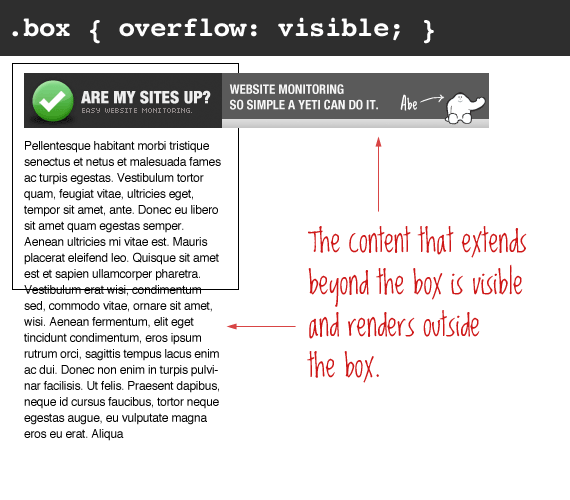
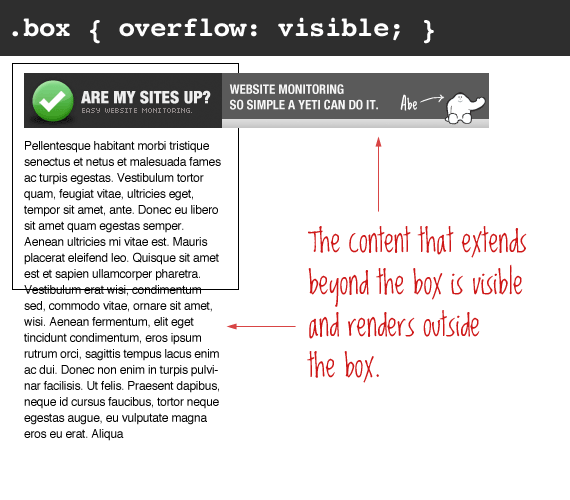
О свойстве Overflow - «Верстка»

Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу высоту, то она будет

19
мар