Сетка креативных Инстаграм-пабликов и площадка про мировой океан за $65 000 - «Надо знать»

Подборка привлекательных и перспективных Instagram-аккаунтов, продающихся на бирже Fameswap: аккаунт про юмор с 710 000 подписчиков за $12 000, $1 500 профита в месяц с аккаунта про серфинг и $29 000 за профиль, посвященный искусству.

24
июл
Нюансы и самые прибыльные типы работ в нише essay - «Надо знать»

Ниша essay привлекательна тем, что один заказ может принести арбитражнику неплохую сумму денег. Какие типы работ наиболее популярны и кто является целевой аудиторией — рассмотрим в статье.

24
июн
Интервью с Олегом Соляниковым: главные ошибки при создании арбитражной команды и процесс тестирования новых связок - «Надо знать»

Что делать, если сотрудник словил звезду, на какие метрики обращать внимание при тестировании новых связок и главные ошибки при создании собственной команды — на эти и другие вопросы отвечает сооснователь арбитражной команды Олег Соляников.

30
мая
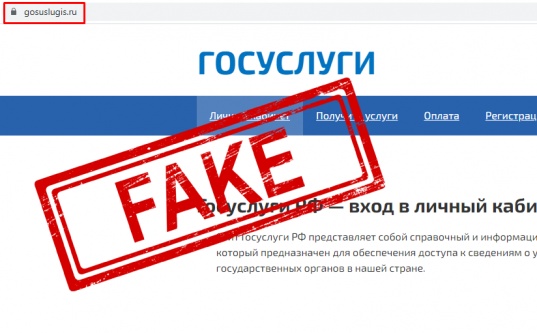
Десятки фейковых сайтов про госуслуги — как мошенники отреагировали на обращение Путина - «Надо знать»

Новость о выплатах пособий семьям с детьми спровоцировала рост фейковых сайтов госуслуг. Некоторые из них просто воруют персональную информацию (логин и пароль), другие — «вешают» на людей якобы неоплаченные штрафы и задолженности.

14
мая
Почему при заработке на push-уведомлениях падает CPC и CTR? - «Надо знать»

Один из самых популярных вопросов у людей, которые зарабатывают на пуш-уведомлениях, – «Почему со временем проседает CPC и CTR?» Многие думают, что через определенный промежуток времени пуш-партнерка специально забирает себе больше отчислений. На самом деле это не так. Падение этих показателей —

14
мая
Отчет №8. Кризис, карантин, много работы... или как я забыл про еженедельную публикацию отчетов - «Надо знать»

Привет, друзья! На связи Иван Курлюта! Кризис, карантин... паника вокруг... огромное количество работы) Нужно публиковать отчеты раз в неделю, а я и не заметил, как прошел целый месяц с момента последнего отчета в рамках реалити-шоу "Сайт на милион". Срочно исправляюсь! Для начала

25
апр
Как вытягивают трафик при помощи комментариев под постами звезд и инфлюенсеров - «Надо знать»

Трудолюбие и остроумие могут принести вам много трафика. Вот вам пример: парень написал простой, но забавный комментарий под видео Billie Eilish, набрал на нем более 2,4 миллионов лайков, снял собственный пародийный ролик и стал еще более знаменитым. А где знаменитость — там и деньги.

10
мар
Бюджетный редизайн: как заключить контракты с крупными фирмами при затратах на рекламу в 16 000 рублей - «Надо знать»

Быстро, качественно и дешево — типичные требования большинства заказчиков. Работать с такими условиями сложно, но можно. В этой статье мы рассмотрим как продвигать сайт с услугами по дезинсекции, имея в кармане бюджет 16 000 рублей в месяц.

06
мар
Нестандартно: как рисовать 3D-объекты для рекламы при помощи Excel - «Надо знать»

Если вас вдруг осенило: «Хочу рисовать креативы при помощи Excel», то данная статья для вас. В ней мы расскажем, как за несколько простых шагов создать неплохой креатив, способный привлечь внимание пользователей.

03
фев
Обзор сервиса Zvonobot: как при помощи робота зарабатывать больше в PDL-нише и кейс +30% ROI в микрозаймах - «Надо знать»

Как обзвонить всю клиентскую базу за 10 минут и чтобы это было дешевле SMS-рассылки? Это легко сделать при помощи робота Zvonobot, который с легкостью заменит колл-центр и увеличит конверсию. Бонус: кейс +30% ROI в нише микро-займов.

28
янв
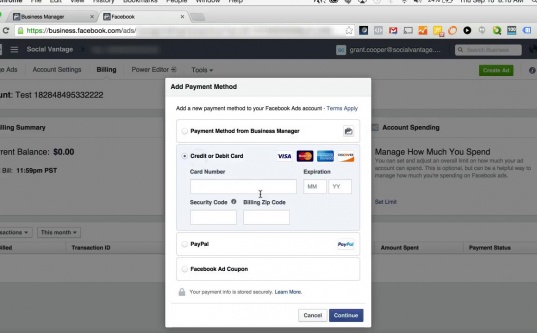
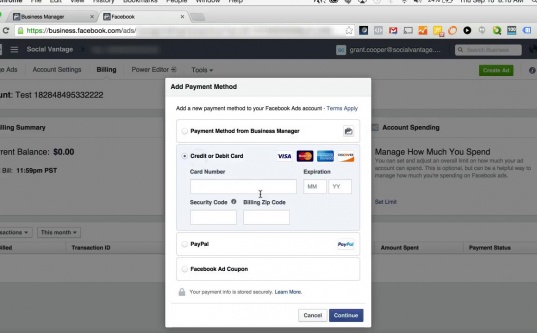
Как лить в Facebook с одной банковской карты на куче аккаунтов и забыть про баны - «Надо знать»

Сливая на серые и черные темы в Facebook, вы неизбежно столкнетесь с забаненным аккаунтом и «потерей» карты, с которой сливали. Сегодня мы поделимся способом, при помощи которого вы сможете работать лишь с одной банковской картой, забыв про все проблемы.

27
янв
Яндекс.Метрика для интернет-магазинов: главные инструменты и отчеты - «Заработок»

Яндекс.Метрика — мощный инструмент веб-аналитики. С его помощью можно: анализировать продажи в интернет-магазине; оценивать ...

15
дек
Написание эффективного кода

В процессе написания CSS следует придерживаться некоторых принципов, которые позволяют сократить код CSS, сделать его более удобным, наглядным.; и читабельным. Читабельность в данном случае означает, что разработчик спустя какое-то время может легко понять и модифицировать стиль или что в коде

24
мар
Базовый синтаксис CSS

Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор.;— это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет

24
мар