✔CSS стили для заголовков сайта - «Верстка»
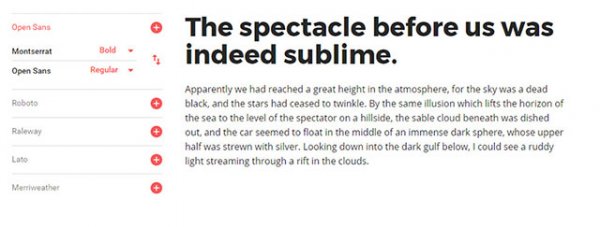
Оформление текстовой информации в Web имеет свои определенные особенности. Если вы размещаете на сайте какой-то контент, то, как правило, он должен быть хорошо структурированным – для этого используются заголовки. С их помощью тексты получаются максимально легкими для чтения и восприятия. Собственно, про оформление заголовков мы сегодня и поговорим – пост использует наработки из этой англоязычной статьи. В ней имеется 6 разных вариантов оформления заголовок на любой вкус, я же приведу лишь 5 самых интересных, на мой взгляд. Они могут давать вам идеи и подсказки для реализации своих уникальный стилей для заголовков.
Демо // Скачать
Перед тем как начать пару моментов:
*, *:after, *:before {
box-sizing: border-box;
Напоследок во вступлении упоминается такое понятие как “вертикальный ритм” (vertical rhythm). Оно фактически задает все отступы между блоками на странице – будь то заголовки, текстовые параграфы, изображения или даже просто элементы шаблона сайта. Особенно актуально это при использовании необычной типографики. Итак, во всех примерах CSS стилей используется один и тот же “ритм”:
h1 {
font-size: 36px;
line-height: 40px;
h2 {
font-size: 30px;
line-height: 40px;
h3 {
font-size: 24px;
line-height: 40px;
h4 {
font-size: 18px;
line-height: 20px;
Теперь можно переходить непосредственно к практике.
Пример 1
Начинаем с более-менее простого варианта. Типографика отлично подходит для сайта СМИ, может быть даже какой-то газеты. Особых изысков это решение не предлагает, разве что используется 2 шрифта – Ultra (sans-serif), Orienta (sans-serif). Итоговый CSS код:
.demo-1 .main h1 {
margin: 1em 0 0.5em 0;
color: #343434;
font-weight: normal;
font-family: 'Ultra', sans-serif;
font-size: 36px;
line-height: 42px;
text-transform: uppercase;
text-shadow: 0 2px white, 0 3px #777;
.demo-1 .main h2 {
margin: 1em 0 0.5em 0;
color: #343434;
font-weight: normal;
font-size: 30px;
line-height: 40px;
font-family: 'Orienta', sans-serif;
.demo-1 .main h3 {
margin: 1em 0 0.5em 0;
color: #343434;
font-size: 22px;
line-height: 40px;
font-weight: normal;
text-transform: uppercase;
font-family: 'Orienta', sans-serif;
letter-spacing: 1px;
font-style: italic;
.demo-1 .main h4 {
margin: 1em 0 0.5em 0;
color: #343434;
font-size: 18px;
line-height: 20px;
font-weight: normal;
font-family: 'Orienta', sans-serif;
Пример 2
Здесь уже чуть более интересная реализация – добавляется фон для заголовка в виде сплошной заливки и картинки. CSS код прописан достаточно грамотно, отступы указаны в процентах дабы при уменьшении изображения текст заголовка не сливался с фоновой картинкой. Используемые шрифты Titillium Web (sans-serif), Muli (sans-serif).
.demo-2 .main h1 {
margin: 1em 0 0.5em 0;
font-weight: 600;
font-family: 'Titillium Web', sans-serif;
position: relative;
font-size: 36px;
line-height: 40px;
padding: 15px 15px 15px 15%;
color: #355681;
box-shadow:
inset 0 0 0 1px rgba(53,86,129, 0.4),
inset 0 0 5px rgba(53,86,129, 0.5),
inset -285px 0 35px white;
border-radius: 0 10px 0 10px;
background: #fff url(../images/bartoszkosowski.jpg) no-repeat center left;
.demo-2 .main h2 {
margin: 1em 0 0.5em 0;
font-weight: normal;
position: relative;
text-shadow: 0 -1px rgba(0,0,0,0.6);
font-size: 28px;
line-height: 40px;
background: #355681;
background: rgba(53,86,129, 0.8);
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;
.demo-2 .main h3 {
margin: 1em 0 0.5em 0;
font-weight: 600;
font-family: 'Titillium Web', sans-serif;
position: relative;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-size: 22px;
line-height: 40px;
color: #355681;
text-transform: uppercase;
border-bottom: 1px solid rgba(53,86,129, 0.3);
.demo-2 .main h4 {
margin: 1em 0 0.5em 0;
font-weight: 600;
font-family: 'Titillium Web', sans-serif;
position: relative;
font-size: 18px;
line-height: 20px;
color: #788699;
font-family: 'Muli', sans-serif;
Пример 3
Теперь пример реализации заголовков для сайта с темным дизайном. Для этого был подобран достаточно яркий, контрастный голубой цвет в противовес темно серому фону. Используемые шрифты Hammersmith One (sans-serif), Questrial (sans-serif).
.demo-3 .main h2:after,
.demo-3 .main h3:after,
.demo-3 .main h4:after {
position: absolute;
content: "";
left: 0;
top: 0;
bottom: 0;
width: 5px;
border-radius: 2px;
box-shadow:
inset 0 1px 1px rgba(0,0,0,0.5),
0 1px 1px rgba(255,255,255,0.3);
.demo-3 .main h2:after { background: #0AF;
.demo-3 .main h3:after { background: #3BF;
.demo-3 .main h4:after { background: #6Cf;
.demo-3 .main h1 {
font-size: 36px;
line-height: 40px;
margin: 1em 0 .6em 0;
font-weight: normal;
color: white;
font-family: 'Hammersmith One', sans-serif;
text-shadow: 0 -1px 0 rgba(0,0,0,0.4);
position: relative;
color: #6Cf;
.demo-3 .main h2 {
margin: 1em 0 .6em 0;
padding: 0 0 0 20px;
font-weight: normal;
color: white;
font-family: 'Hammersmith One', sans-serif;
text-shadow: 0 -1px 0 rgba(0,0,0,0.4);
position: relative;
font-size: 30px;
line-height: 40px;
.demo-3 .main h3 {
margin: 1em 0 .6em 0;
padding: 0 0 0 20px;
font-weight: normal;
color: white;
font-family: 'Hammersmith One', sans-serif;
text-shadow: 0 -1px 0 rgba(0,0,0,0.4);
position: relative;
font-size: 24px;
line-height: 40px;
font-family: 'Questrial', sans-serif;
.demo-3 .main h4 {
margin: 1em 0 .6em 0;
padding: 0 0 0 20px;
font-weight: normal;
color: white;
font-family: 'Hammersmith One', sans-serif;
text-shadow: 0 -1px 0 rgba(0,0,0,0.4);
position: relative;
font-size: 18px;
line-height: 20px;
font-family: 'Questrial', sans-serif;
Пример 4
Экспериментируем с фоном – как насчет добавить деревянную текстуру. Шрифты Scada (sans-serif), Carrois Gothic (sans-serif), причем листочек для H2 также реализован через шрифт, а не картинку.
.demo-4 .main h1 i,
.demo-4 .main h2 i,
.demo-4 .main h3 i,
.demo-4 .main h4 i {
padding-right: 10px;
color: #A8D13B;
font-size: 0.8em;
.demo-4 .main h2:after,
.demo-4 .main h3:after,
.demo-4 .main h4:after {
position: absolute;
content: "";
height: 1px;
border-radius: 2px;
left: 0;
bottom: 0;
box-shadow:
0 -1px 0 rgba(0,0,0,0.1),
0 1px 0 rgba(255,255,255,0.6);
.demo-4 .main h2:after { width: 100%;
.demo-4 .main h3:after { width: 75%;
.demo-4 .main h4:after { width: 50%;
.demo-4 .main h1 {
margin: 1em 0 0.75em;
padding: 0 0 5px 0;
color: #6B5344;
font-weight: normal;
position: relative;
text-shadow: 0 2px 0 rgba(255,255,255,0.5);
font-size: 36px;
line-height: 40px;
font-family: 'Carrois Gothic', sans-serif;
.demo-4 .main h2 {
margin: 1em 0 0.75em;
padding: 0 0 5px 0;
color: #6B5344;
font-weight: normal;
font-family: 'Scada', sans-serif;
position: relative;
text-shadow: 0 2px 0 rgba(255,255,255,0.5);
font-size: 30px;
line-height: 40px;
.demo-4 .main h3 {
margin: 1em 0 0.75em;
padding: 0 0 5px 0;
color: #6B5344;
font-weight: normal;
font-family: 'Scada', sans-serif;
position: relative;
text-shadow: 0 2px 0 rgba(255,255,255,0.5);
font-size: 24px;
line-height: 40px;
.demo-4 .main h4 {
margin: 1em 0 0.75em;
padding: 0 0 5px 0;
color: #6B5344;
font-weight: normal;
font-family: 'Scada', sans-serif;
position: relative;
text-shadow: 0 2px 0 rgba(255,255,255,0.5);
font-size: 18px;
line-height: 20px;
Пример 5
Еще одно интересное и не совсем обычного цветовое решение – возможно, подтолкнет вас к каким-то своим идеям и реализациями. Заголовки, в принципе, не всегда могут иметь жирный большой шрифт – бывают и такие варианты.
.demo-6 .main h1 {
margin: 1em 0 0.5em 0;
font-weight: 100;
text-transform: uppercase;
color: #00caa6;
font-style: italic;
font-family: 'Josefin Sans', sans-serif;
font-size: 58px;
line-height: 54px;
text-shadow: 2px 5px 0 rgba(0,0,0,0.2);
.demo-6 .main h2 {
margin:Оформление текстовой информации в Web имеет свои определенные особенности. Если вы размещаете на сайте какой-то контент, то, как правило, он должен быть хорошо структурированным – для этого используются заголовки. С их помощью тексты получаются максимально легкими для чтения и восприятия. Собственно, про оформление заголовков мы сегодня и поговорим – пост использует наработки из этой англоязычной статьи. В ней имеется 6 разных вариантов оформления заголовок на любой вкус, я же приведу лишь 5 самых интересных, на мой взгляд. Они могут давать вам идеи и подсказки для реализации своих уникальный стилей для заголовков. Демо // Скачать Перед тем как начать пару моментов: Все шрифты из примеров являются бесплатными и доступны в Google WebFonts. В примерах имеются только заголовки Н1-Н4 так как они наиболее часто используемы. Автор CSS стилей использовал модель при которой _