✔Слайдер “аккордеон” для сайдбара с помощью CSS3 - «Верстка»
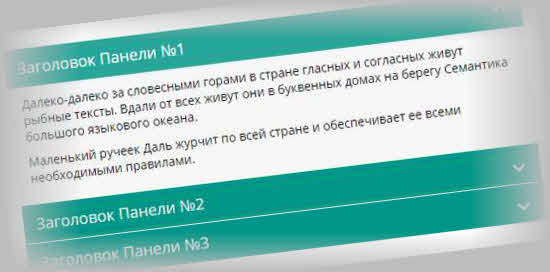
В сайдбаре блогов или сайтов часто не хватает места для всех информационных блоков с текстами, которые вы, возможно, бы хотели там разместить. Часто для этого используются табы – это что-то вроде закладок, которые переключают несколько страницы контента. Метод работает отлично и экономит место в сайдбаре. Сегодня предлагаю рассмотреть еще одну похожу по назначению разработку – слайдер “аккордеон” (Accordion). Визуально он выглядит приблизительно так:
То есть имеются пункты своеобразного меню (кнопки), при клике на которые отрывается текстовая область. Когда все элементы скрыты этот блок занимает минимум места, если что-то кому-то нужно – открывает и читает. Вообще данный элемент можно использовать не только в сайдбаре, а где угодно. Сейчас имеется достаточно разных вариантов реализации “CSS аккордеонов” с помощью :target pseudo-class. Проблема с использованием :target в том, что мы не сможем реально закрыть область контента или реализовать множественное открытие нескольких пунктов одновременно.
Предлагаю рассмотреть более продвинутую реализацию скрипта где с помощью скрытых элементов inputs и labels создадим слайдер аккордеон с небольшой анимацией при открытие и закрытии пунктов меню. Кстати, текущее состояние каждого элемента сможем контролировать с помощью скрытых чекбоксов (checkboxes). Также в качестве альтернативы можно применить radiobuttons, если нам нужно ограничить открытие только одного элемента за раз. Следует заметить, что данная реализация будет работать только в тех браузерах, которые поддерживают опции и возможности технологии CSS3.
HTML разметка
Начнем с HTML разметки страницы. Мы будем рассматривать вариант с checkbox, где одна секция будет открыта по умолчанию. Вся конструкция будет обернута в котейнер с классом ac-container. Каждый элемент будет содержать checkbox, label с заголовком и article с текстом.
About us
ДЕМО скрипта. Здесь представлены 3 варианта его реализации – с использованием Checkboxes в обычном режиме и с уже открытым пунктом по умолчанию, а также вариант с Radio Buttons что позволяет одновременно открывать только один блок (такое иногда бывает). Внимание, все исходники скрипта можете скачать с этого сайта.
Вообще скрипт “слайдера аккордеона” (или даже не знаю как правильнее его назвать) получился достаточно эффективным решением. При этом он не так сложен, как могло показаться – простой html код, немного CSS3 и все готово. Исходные коды вам также пригодятся в изучении того как все работает. Вообще радуют новые технологии CSS3 что позволяют создавать весьма интересные вещи без javascript.
P.S. Не знаете что подарить девушке? интернет магазин парфюмерии http://makeup.com.ua/ поможет вам в этом нелегко выборе, качественный духи обязательно понравятся даме сердца.