✔Линейные градиенты в CSS и генераторы градиентов - «Верстка»
Линейные градиенты – самая простая реализация. При их создании используется функция linear-gradient(), которая задается как свойство для background-image. Например:
Вот что в итоге получается.
Для функции linear-gradient в самом простом варианте используется 3 параметра. Первый задает угол градиент в градусах (в примере выше – 180deg; по умолчанию, если не указывать, также будет 180). Второй и третий параметр – соответственно цвета с какого начинается и заканчивается градиент (в примере от красного red к черному #000000).
При этом вы можете задавать для цветов начало и окончание применения градиента. Например, если использовать следующий код:
То получится такая картинка:
В этом случае золотой цвет (gold) переходит в черный (#000000) начиная с 40% блока и заканчивая 95%. То есть до 40% – это обычный золотой цвет, как и после 95% черный.
В коде можно использовать и более двух цветов.
Результат:
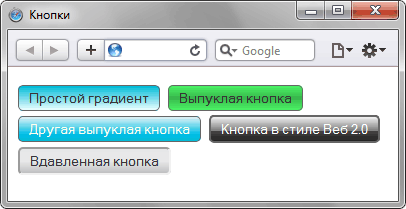
При этом с помощью градиента вы легко можете создавать полосатый фон. В примере выше цвета используются не особо сочетающиеся (черный, серый, зеленый). Попробуйте такой код:
Кроме линейных градиентов есть еще радиальные. Для них используется функция radial-gradient(). При этом градиент распространяется из центральной точки по круговому или эллиптическому принципу. Выглядит приблизительно так:
Описание и примеры реализации поищите тут + можно нагуглить много других статей по теме (их хватает). Синтаксис там несколько иной, если понадобиться, разберетесь. Однако, думаю, чаще будете сталкиваться именно с линейными градиентами.
CSS генераторы градиентов
Я, в принципе, постарался максимально просто объяснить как формируются градинеты, но понимаю, что не всем это легко воспринимать. Для таких пользователей есть специальные сервисы создания градиентов. В подборке генераторов CSS3 и HTML5 вы могли уже встречать подобные инструменты. В них нужно лишь определить разные параметры , а на выходе получаете готовый код. Все максимально просто и доступно.
CSS Gradient Generator (HTML Generator)
Здесь есть выбор цветов, типа градиента, ползунки для настройки тех или иных параметров. Управление генератором интуитивно понятное. Внизу найдете HTML и CSS код для вставки на сайт.
CSS Gradient Generator (CSS Portal)
Отличительными фишками второго генератора я бы назвал, во-первых, наличие парочки цветовых решений градиентов по умолчанию, а во-вторых, комментарии в CSS коде. Из них вы можете понять, какая строка кода к какому браузеру будет применяться. Как видите, стандартная функция linear-gradient дополняется определенными вариантами для разных браузеров. Сервис также поддерживает и радиальные градиенты.
CSS Gradient Generator (Virtuosoft)
Данный инструмент содержит много разных мелочей и функций, которых нет в предыдущих двух. Настройка чуть более продвинутая. Не будут детально вникать в нюансы, сами потестируете. Единственное, что при копировании CSS в коде имеется зашифрованный фрагмент кода с помощью base64 (что немного странно). Зато есть поддержка iOS.
Вообще, конечно, возможности CSS3 по сравнению с тем простым CSS, что я учил когда-то, мягко говоря, поражают. Признаться, изначально хотел поговорить про формы CSS, но там вопрос еще куда более сложный, поэтому пришлось остановиться на градиентах. Если сравнивать CSS градиент с использованием картинки (пусть даже GIF и PNG) то он является более быстрым методом. Возможно, у вас будет что добавить по теме – пишите в комментариях.