✔Текстовые эффекты с помощью свойства text-shadow в CSS3 - «Верстка»
Раньше создать интересные текстовые эффекты, например, сложную тень (самая банальная тень не в счет) можно было только силами графического редактора, вроде Adobe Photoshop, и то, как понимаете на выходе можно было получить только картинку в формате .gif, .png или .jpg. Но с развитием стандартов ситуация меняется. Уже сейчас CSS3 открывает головокружительные возможности оформления для веб-мастера, нужно только знать как использовать эту мощь. Давайте рассмотрим некоторые классные текстовые эффекты которые можно получить используя лишь один простое свойство текста в CSS3 — text-shadow. Оригинал статьи можно найти на сайте на сайте LINE25.
Перед тем как перейти непосредственно к эффектам, немного теории. Свойство text-shadow в CSS3 позволяет задавать:
Но это еще не все. Вы может так же задавать несколько значений для каждого параметра. В этом и кроется вся мощь! Давайте посмотрим что с этим можно придумать.
Винтажный или ретро текст
text-shadow: 5px 5px 0px #eee, 7px 7px 0px #707070;
Эффект достаточно прост, но в тоже время эффектен. В его основе две тени, одна из них того же цвета, что и сам текст, другая тень обычно цвета фона.
Неоновый текст
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de;
Этот эффект посложнее предыдущего. В общей сложности наложено 8 теней. Каждый уровень имеет собственное значение растушевки (8 значений) и цвет (2 значения).
Инсет (вдавленный текст)
text-shadow: 0px 2px 3px #666;
Эффект вдавленного текста, достаточно просто реализуется за счет небольшого смещения тени по оси Y и легкой растушевки.
Анаглифический текст
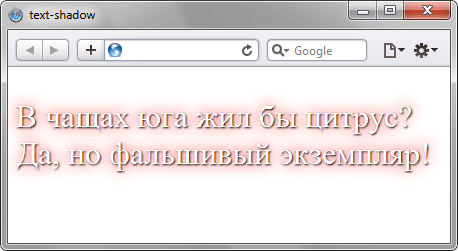
text-shadow: 8px 8px 0 rgba(255,0,180,0.5);
Крутой эффект, где помимо всего прочего используются возможности RGBa (в том числе альфа-канал). Еще несколько лет назад было сложно представить что такое возможно без графического редактора, теперь вот – пожалуйста!
Горящий текст
text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
Еще один невероятный эффект и, как видите, довольно сложный. Каждая тень смещается в разную строну и имеет разные параметры цвета и размытия. Результат впечатляет.
«Настольная игра»
text-shadow: 10px 10px 0 #ffd217, 20px 20px 0 #5ac7ff, 30px 30px 0 #ffd217, 40px 40px 0 #5ac7ff;
По сути является многоуровневой вариацией эффекта «Ретро текст». Все тени четкие, без растушевки.
Посмотреть как эти эффекты выглядят в живую, (а не только на скриншотах) можно на этой демо-странице. Эти эффекты – верхушка айсберга, количество возможных вариантов сложно представить. Ведь это всего лишь одно свойство текста – тень! Чем не демонстрация недюжинных возможностей CSS3? Вообще очень радует развитие веб стандартнов, главное чтобы за этим успевали браузеры и одинаково воспринимали указанные значения параметров CSS и HTML.
P.S. Если вы работаете в интернете то просто обязаны создать свое wordpress портфолио из бесплатных, функциональных и качественных шаблонов.