✔Оформляем гиперссылку, советы по оформлению ссылок - «Верстка»
Гиперссылка — базовый, основополагающий элемент не только любого сайта, но и Интернета в целом (без ссылок Интернет был бы чем-то иным). Гиперссылки окружают нас везде, наверное, поэтому веб-мастера начали относиться к оформлению ссылок халатно, а ведь гиперссылка — важнейшая, требующая к себе внимания вещь. В данной статье я решил подготовить для вас ряд советов и рекомендаций по оформлению ссылок (на основании оригинальной статьи про Designing Hyperlinks.
Но, вначале немного справочной информации:
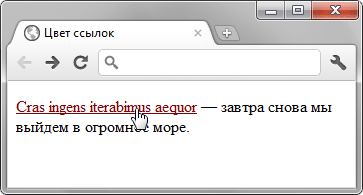
Базовые «состояния» гиперссылки
Элемент G4Tv – цветовая схема, как вы видите, далека от классической (оранжевые ссылки и заголовки на черном фоне) но очень контрастна. При наведении мыши (a:hover) появляется оранжевый фон. На внутренних страницах сайта стили меняются (сине-голубые ссылки), но это мало мешает навигации по сайту.
Made My Day – Демонстрирует массу «ссылочных» эффектов, гулять по сайту просто интересно!
Сarsonified – очень четкие состояния a:hover. Пример для подражания!
Надеюсь, эти несколько примеров вдохновили вас на серьезное оформление ссылок! Главное в этом деле – не забывать о деталях (мелочах). Можно не создавать отдельные оригинальные эффекты для состояния наведения на ссылку (hover), а просто хотя бы изменить цвет. Не обязательно делать ссылки яркими и привлекающими внимание, достаточно просто “отделить их от текста”. Ну и, конечно, проверяйте работу ссылок во всех браузерах.
P.S. Постовой. Вот, например, как раз по теме – интернет магазин парфюмерии Vanilla имеет очень красивый дизайн и продуманное оформление ссылок.
Чтобы сайт радовал посетителей дизайном и стабильно работал закажите хостинг у надежной хостинговой компании с хорошими ценами.
Крайне полезной для вебмастеров окажется статья где купить ссылки в биржах статей или ссылок – автоматических или с размещением навсегда.