✔Фон для сайта с картинкой на весь экран (background-size) - «Верстка»
Веб технологии, как и различного рода тенденции в дизайне, не стоят на месте, поэтому каждый раз появляются какие-то новые фишки и нюансы для сайтов. Одним из подобных направлений можно назвать использование фона (backgorund), который растягивается на весь экран по ширине и высоте. Что-то вроде около года назад или больше я рассказывал как сделать большой фон для сайта через CSS – изображение помещалось в шапку блога и плавно "переходило” в основной фоновый цвет веб-страницы. .;Размещение на фоне большой масштабируемой картинки – это что-то новое и более сложное занятие, решение которого нашел в этой статье.
.;
.;
Цель данного урока разместить на сайте фоновую картинку, которая бы постоянно закрывала весь фон окна браузера. Что же конкретно нужно сделать:
Итак, имеется сразу несколько подходящих решений для фона сайта на весь экран.
Замечательное, простое и прогрессивное решение с помощью CSS3
Для реализации задачи мы можем использовать свойство background-size в CSS3. Будем использовать элемент html который получше body. Установим фиксированный и центрированный бэкграунд, после чего будем использовать в background-size значение cover.
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
Решение поддерживают почти все браузеры популярные в сети:
Некий Goltzman нашел решение, которое позволяет работать хаку в IE
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.myBackground.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='myBackground.jpg', sizingMethod='scale')";
Но внимание!!! .;при этом могут возникнуть некоторые проблемы с работой ссылок на странице. Кстати, чуть позже Matt Litherland добавил что код, в принципе, можно использовать но для этого нельзя применять элементы html или body а нужно реализовать все через div с 100% высотой и шириной.
CSS-хак номер 1
Альтернативную версию представляет Doug Neiner. В этом случае используется встроенный в страницу элемент , который может изменять размер в любом браузере. Устанавливаем значение min-height, которое способствует заполнению окна браузера вертикально и ставим 100% для width, что заполняет страницу горизонтально. Также ставим min-width чтобы изображение никогда не было меньшим, чем оно есть на самом деле.
Дальше в хаке используется опция @media для проверки является ли окно браузера меньшим чем изображение и с помощью процентного значения left и свойства margin-left выравниваем картинку по центру.
thumb.bg {
/* Set rules to fill background */
min-height: 100%;
min-width: 1024px;
/* Set up proportionate scaling */
width: 100%;
height: auto;
/* Set up positioning */
position: fixed;
top: 0;
left: 0;
@media screen and (max-width: 1024px) { /* Specific to this particular image */
thumb.bg {
left: 50%;
margin-left: -512px;
/* 50% */
Работает в любых версиях качественных браузеров – Safari / Opera /.; Firefox и Chrome. Для IE как всегда есть свои нюансы:
CSS-хак вариант 2
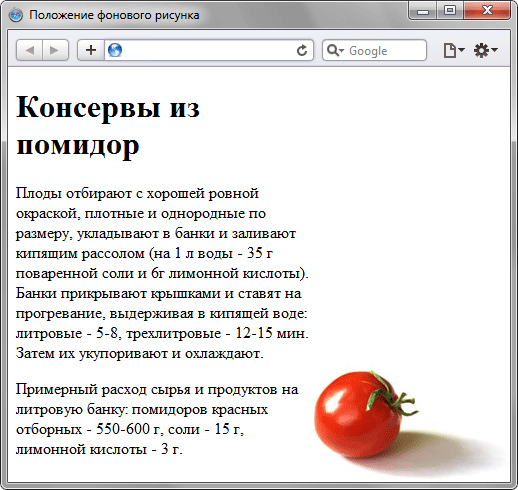
Еще один вариант решения задачи с помощью CSS стилей это разместить встроенное изображение на странице с фиксированной позицией в левом верхнем углу, после чего задать для min-width и .;min-height значение 100% сохраняя пропорции.
#bg {
position:fixed;
top:0;
left:0;
/* Preserve aspet ratio */
min-width:100%;
min-height:100%;
Однако это не позволяет центрировать картинку, что, в принципе, хотелось бы сделать. Поэтому добавляем внешний для изображения DIV. Он делается в два раза большим, чем размер окна браузера, после чего картинка будет сохранять соотношения сторон, закрывать все окно браузера и при этом быть в его центре.
#bg {
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
#bg thumb {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
min-width:50%;
min-height:50%;
Хак работает в:
Метод с jQuery
Данный вариант намного легче (с точки зрения CSS) если мы знаем что соотношение сторон картинки (thumb используется в качестве фона) больше или меньше текущего соотношения окна браузера. Если меньше, то мы можем использовать только width = 100% и при этом по ширине и высоте окно будет одинаково заполнено. Если больше – можно указать только height = 100% для заполнения всего окна.
Доступ ко всем данным идет через javascript, коды используются следующие:
#bg { position: fixed; top: 0; left: 0;
.bgwidth { width: 100%;
.bgheight { height: 100%;
$(window).load(function() {
var theWindow
= $(window),
$bg
= $("#bg"),
aspectRatio
= $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass('bgheight');
else {
$bg
.removeClass()
.addClass('bgwidth');
theWindow.resize(function() {
resizeBg();
).trigger("resize.
);По моему, центрирование в этом случае не производится (насколько я понял), но его можно сделать. Поддерживается большинство десктопных браузеров, в том числе IE7+. Напоследок автор статьи про хаки подготовил набор файлов примеров, в которых это все реализована – скачать можно здесь. В комментариях к статье-оригиналу также содержится некоторая информация и обсуждение, хотя большинство важных деталей автор добавлял в виде апрейтов к посту и у меня он также переведены и указаны. Конечно, разобраться во всем этом помогут и примеры. В целом, если бы не постоянные "приколы” от IE7 все упомянутые хаки были бы идеальными.
P.S. Бзаузеры – основной инструмент для работы пользователя в интернете, а лучшие firefox плагины помогают сделать ее максимально удобной, быстрой за счет новых функций и возможностей.
Хотите купить книгу? – не обязательно ходить в магазине ведь сейчас онлайн книжный интернет магазин позволяет сделать все через сеть – выбрать, оплатить и оформить доставку на дом.