Как подобрать хостинг

При создании сайта каждый владелец задумывается над выбором правильного хостинга. Все дело в том, что сегодня существует большой выбор подобных услуг, каждая из которых обладает своими особенностями и стоимостью. Соответственно остановить выбор на чем-то определенном не так уж и просто. Однако

16
июл
initial

Значение.; initial .;применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово.; initial

23
мар
inherit

Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено.

23
мар
Медиа-запросы

Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных

23
мар
Угол

Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки.

23
мар
Цвет

Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами.

23
мар
Адрес

Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово.; url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках.

23
мар
Размер

Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.

23
мар
Проценты

Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна.

23
мар
Числа

Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5).

23
мар
Строки

Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш.

23
мар
calc()

Используется для указания вычисляемого значения свойств, которые в качестве значений используют.; размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100%.;-.;20px. Если значение не может быть вычислено, оно игнорируется.

23
мар
Функция attr()

Функция.; attr() .;применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута.; class , а затем использовать его в качестве значения свойства.; background .;для изменения цвета.

23
мар
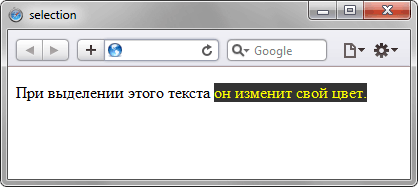
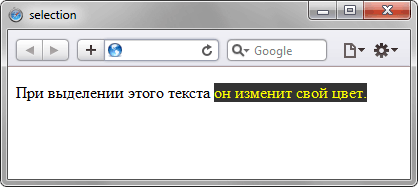
Псевдоэлемент - ::selection

Псевдоэлемент.; ::selection .;применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства:.; color ,.; background .;и.; background-color .

23
мар