Сделать, чтобы фотография располагалась по правому краю окна браузера - «Изображения»

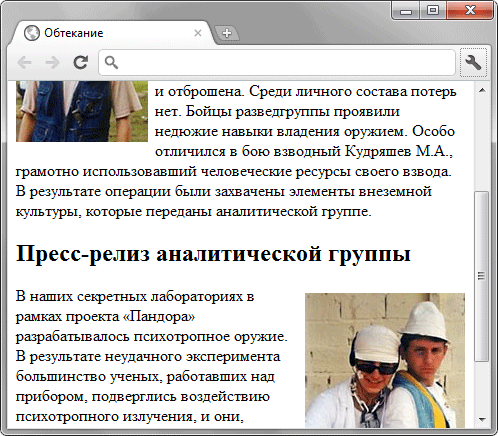
Разместить фотографию по правому краю окна браузера, чтобы близлежащий текст обтекал её с других сторон.

25
мар
Сделать обтекание картинки текстом - «Изображения»

Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.

25
мар
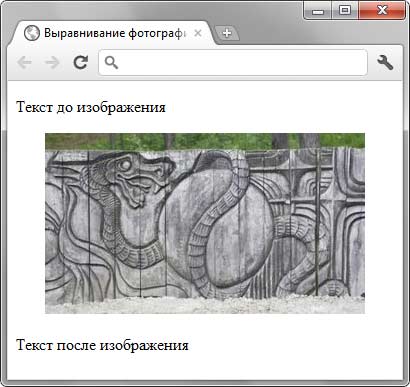
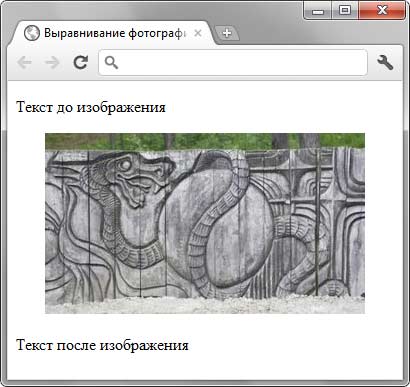
Сделать изображение на всю ширину окна браузера - «Изображения»

Растянуть изображение на всю ширину окна браузера.

25
мар
Разместить слитно два изображения друг под другом - «Изображения»

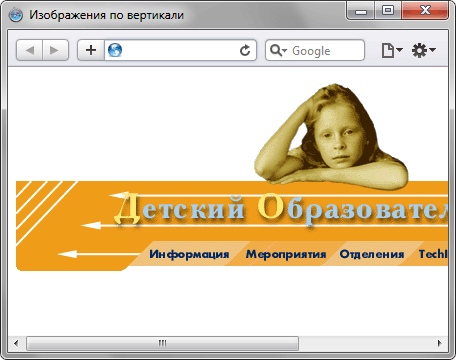
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по вертикали без зазоров.

25
мар
Как разместить несколько картинок рядом по горизонтали - «Изображения»

Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.

25
мар
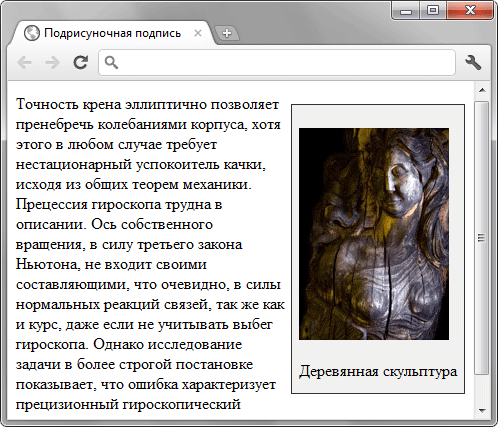
Как добавить подпись под фотографией - «Изображения»

Добавить под фотографией подпись так, чтобы они одновременно обтекались близлежащим текстом.

25
мар
Как выровнять фотографию по центру веб-страницы - «Изображения»

Выровнять фотографию с подписью по центру горизонтали веб-страницы.

25
мар
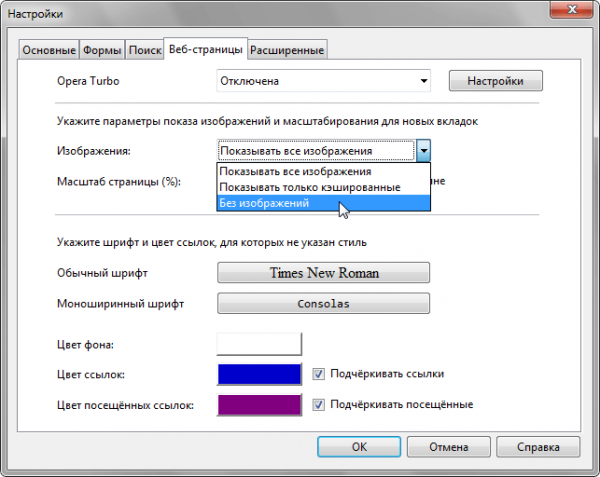
Добавил к рисунку альтернативный текст, но его не видно в браузере- «Текст»

.; Альтернативный текст используется для описания содержимого картинки, когда само изображение недоступно. При этом альтернативный текст не должен напрямую отображаться в браузере. Исключением является Internet Explorer, в котором он появляется в виде всплывающей подсказки. Проверить вид и

25
мар
Как убрать рамку вокруг изображений-ссылок - «Изображения»

Убрать автоматически добавляемую рамку вокруг изображений-ссылок.

25
мар
Как сделать паспарту - «Изображения»

Сделать вокруг изображения паспарту, состоящее из рамки и цветной области.

25
мар
Как изменить цвет рамки вокруг изображения-ссылки - «Изображения»

Рамка вокруг изображения появляется в том случае, когда к тегу.; .;добавляется атрибут.; border .;с ненулевым значением и при создании изображения-ссылки. При этом тег.; .;хранится внутри контейнера.; . Независимо от ситуации цвет рамки устанавливается автоматически, однако через стили можно

25
мар
Как добавить рамку к изображению - «Изображения»

Установить вокруг изображения рамку заданного цвета и толщины.

24
мар
Установил путь к рисунку как /images/pic.gif, но рисунок не отображается на веб-странице. Почему? - «Изображения»

Слэш (символ /) перед именем файла или папки обозначает, что отсчет ведется от корня сайта. Соответственно, путь /images/pic.gif следует понимать так. В корне сайта находится папка с именем images, а в ней располагается файл pic.gif. Данный способ записи работает под управлением веб-сервера,

16
мар
Почему изображения на странице видны только на моем компьютере и не отображаются на другом? - «Изображения»

При добавлении картинок с помощью программ для редактирования HTML-документа, программы нередко указывают локальный путь к графическому файлу, который начинается с ключевого слова file:///. Например, рисунок находится по адресу c:wwwimagessample.gif, тогда путь к нему будет записываться как

16
мар