✔Разместить слитно два изображения друг под другом - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по вертикали без зазоров.
Решение
Расположение изображений друг под другом часто продиктовано требованиями дизайна, когда необходимо «склеить» без швов несколько изображений в одну цельную картину. Обычно для переноса текста, а также изображений на другую строку применяется тег <br> или контейнер фиксированного размера, но в том и другом случае существуют свои особенности.
Для начала рассмотрим способ применения тега <br>, который отвечает за создание переноса. Этот тег достаточно добавить сразу же после первого тега <thumb>, как показано в примере.;1. Здесь, однако, кроется одна хитрость. При строгом режиме браузера (в HTML5 или при строгом <!DOCTYPE> в HTML4 или XHTML) между изображений возникает пустой промежуток, убрать который поможет свойство line-height, его следует указать для контейнера, в котором хранятся изображения, обычно это тег <p> или <div>.
Пример 1. Использование тега <br>
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения по вертикали</title>
<style>
.thumb {
line-height: 1px; /* Межстрочное расстояние */
</style>
</head>
<body>
<p class="thumb"><thumb src="images/ecctitle.png" alt="Название"
width="640" height="158"><br>
<thumb src="images/navigate.png" alt="Навигация" width="640" height="30"></p>
</body>
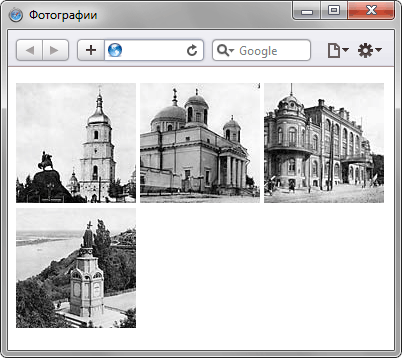
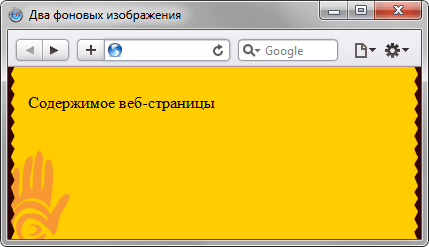
</html>Результат данного примера показан на рис..;1. Изображения располагаются внутри контейнера <p> и разделяются тегом <br>. Для состыковки изображений без пробелов в стилях указывается свойство line-height со значением 1px. Те же рисунки без состыковки показаны на рис..;2.
.;
Рис. 1. Два изображения, состыкованные по вертикали
.;
Рис. 2. Промежуток между изображениями
Кроме использования межстрочного расстояния, существуют и другие методы убрать промежуток между рисунками, например, использовать свойство vertical-align.
.thumb thumb {
vertical-align: middle;
Можно обойтись и без тега <br>, поместив изображения в блок фиксированной ширины, значение которой совпадает с шириной рисунков. Перенос изображений друг под друга произойдет автоматически (пример.;2).
Пример 2. Фиксированная ширина
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения по вертикали</title>
<style>
.center {
margin: 0 auto; /* Выравнивание блока по центру */
width: 640px; /* Ширина блока */
line-height: 1px; /* Межстрочное расстояние */
</style>
</head>
<body>
<div class="center">
<thumb src="images/ecctitle.png" alt="Название" width="640" height="158">
<thumb src="images/navigate.png" alt="Навигация" width="640" height="30">
</div>
</body>
</html>В браузере Internet Explorer 6 и 7 в результате выполнения данного примера возможно появление промежутка между изображениями. Известная ошибка этого браузера решается просто. Достаточно теги <thumb> в коде примера записать в одну строку без пробелов и переносов.