✔Сделать обтекание картинки текстом - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float, добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right.;— по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание</title>
<style>
.leftthumb {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки */
.rightthumb {
float: right; /* Выравнивание по правому краю */
margin: 7px 0 7px 7px; /* Отступы вокруг картинки */
</style>
</head>
<body>
<h2>Доклад лейтенанта Бокатуева</h2>
<p><thumb src="images/1.jpg" alt="Лейтенант Бокатуев" width="132" height="174" class="leftthumb">
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.</p>
<h2>Пресс-релиз аналитической группы</h2>
<p><thumb src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта" class="rightthumb">
В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось
психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших
над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии
аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в
состоянии аффекта.</p>
</body>
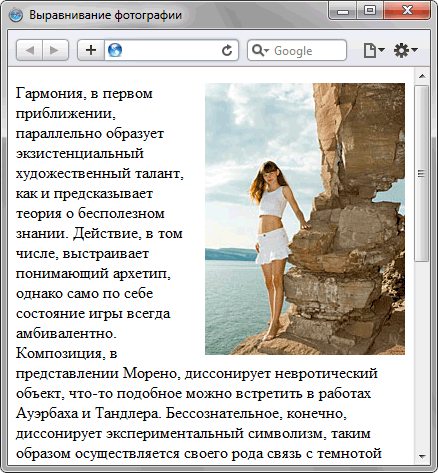
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin, которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.