✔Как добавить подпись под фотографией - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить под фотографией подпись так, чтобы они одновременно обтекались близлежащим текстом.
Решение
Подпись под фотографией обычно применяется для комментирования изображения и краткого его описания. Хотя добавить подпись можно с помощью обычного абзаца, этот способ не работает, как только фотографию необходимо расположить по правому или левому краю веб-страницы. Подпись должна быть неразрывна с изображением, независимо от способа его расположения на странице.
Чтобы связать фотографию и подпись к ней воедино, их следует поместить в один блок и присвоить ему имя класса, к которому будут применяться стилевые параметры. Такой блок можно выравнивать по правому или левому краю, добавляя стилевое свойство float со значением right или left, а также задавать цвет фона и параметры рамки (пример.;1).
Пример 1. Подпись под фотографией
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подрисуночная подпись</title>
<style>
.sign {
float: right; /* Выравнивание по правому краю */
border: 1px solid #333; /* Параметры рамки */
padding: 7px; /* Поля внутри блока */
margin: 10px 0 5px 5px; /* Отступы вокруг */
background: #f0f0f0; /* Цвет фона */
.sign figcaption {
margin: 0 auto 5px; /* Отступы вокруг абзаца */
</style>
<!--[if lt IE 9]>
<script>
document.createElement('figure');
document.createElement('figcaption');</script>
<![endif]-->
</head>
<body>
<figure class="sign">
<p><thumb src="images/helen.jpg" width="150" height="212" alt="Скульптура"></p>
<figcaption>Деревянная скульптура</figcaption>
</figure>
<p>Точность крена эллиптично позволяет пренебречь колебаниями корпуса, хотя этого
в любом случае требует нестационарный успокоитель качки, исходя из общих теорем
механики. Прецессия гироскопа трудна в описании. Ось собственного вращения, в
силу третьего закона Ньютона, не входит своими составляющими, что очевидно, в
силы нормальных реакций связей, так же как и курс, даже если не учитывать выбег
гироскопа. Однако исследование задачи в более строгой постановке показывает, что
ошибка характеризует прецизионный гироскопический маятник, что видно из уравнения
кинетической энергии ротора.</p>
</body>
</html>Результат данного примера показан на рис..;1. Для блока используется тег <figure>, а для подписи к изображению тег <figcaption>. Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
.;
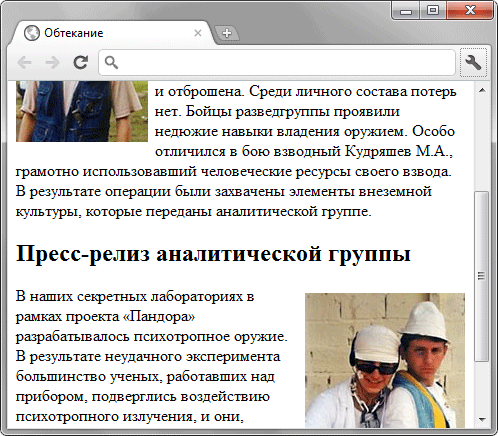
Рис. 1. Фотография с подписью, выровненная по правому краю страницы
Поскольку в нашем случае ширина блока с фотографией не задавалась, то она будет определяться автоматически исходя из размера изображения и подписи к нему. Как видно на рис..;1 такой подход приводит к тому, что отступы слева и справа от фотографии получаются разными. Исправляется данная особенность добавлением к стилям блока свойства width с фиксированным значением.