✔Как добавить рамку к изображению - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Установить вокруг изображения рамку заданного цвета и толщины.
Решение
Для добавления рамки вокруг картинки применяется стилевое свойство border, которое следует добавить к селектору IMG. В качестве значения одновременно указывается толщина границы, её стиль и цвет. Например, для создания сплошной рамки толщиной два пиксела красного цвета необходимо записать thumb {border: 2px solid #ff0000;. В примере 1 приведен полный код для добавления рамки к изображениям на странице.
Пример 1. Добавление рамки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Винни-Пух</title>
<style>
thumb {
border: 3px solid #00a8e1;
</style>
</head>
<body>
<p><thumb src="images/figure.jpg" alt="Винни-Пух" width="100" height="111"></p>
</body>
</html>Результат данного примера показан на рис..;1.
.;
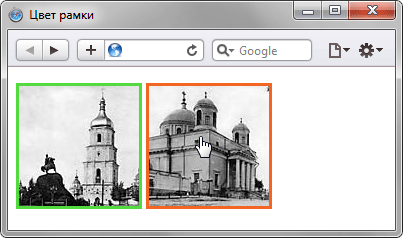
Рис. 1. Изображение с рамкой
В данном случае рамка будет добавляться ко всем изображениям на странице. Чтобы установить рамку только для выбранных рисунков, можно воспользоваться стилевым классом, указывая его для определенных тегов <thumb> (пример.;2).
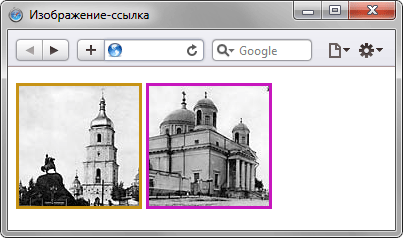
Пример 2. Добавление рамки к избранным рисункам
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Винни-Пух</title>
<style>
.frame {
border: 3px solid #00a8e1;
</style>
</head>
<body>
<p><thumb src="images/figure.jpg" alt="Винни-Пух" width="100" height="111"></p>
<p><thumb src="images/figure.jpg" alt="Винни-Пух"
width="100" height="111" class="frame"></p>
</body>
</html>В данном примере введён стилевой класс frame, который добавляется к выбранным рисункам с помощью атрибута class.