✔Как изменить цвет рамки вокруг изображения-ссылки - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет рамки вокруг изображений-ссылок.
Решение
Рамка вокруг изображения появляется в том случае, когда к тегу <thumb> добавляется атрибут border с ненулевым значением и при создании изображения-ссылки. При этом тег <thumb> хранится внутри контейнера <a>. Независимо от ситуации цвет рамки устанавливается автоматически, однако через стили можно задать любой желаемый цвет границы.
По умолчанию цвет рамки вокруг изображений-ссылок совпадает с цветом текстовых ссылок. В стилях достаточно использовать свойство border, добавляя его к конструкции a.;thumb, которая сообщает, что рамку следует отображать только у изображений, находящихся внутри контейнера <a> (пример.;1).
Пример 1. Цвет рамки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображение-ссылка</title>
<style>
a thumb {
border: 3px solid #c79316; /* Рамка вокруг ссылок */
a:visited thumb {
border: 3px solid #c716bd; /* Рамка вокруг посещенных ссылок */
</style>
</head>
<body>
<p>
<a href="photo1.html"><thumb src="images/thumb1.jpg" alt="Фотография 1"></a>
<a href="photo2.html"><thumb src="images/thumb2.jpg" alt="Фотография 2"></a>
</p>
</body>
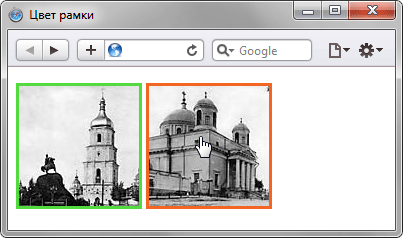
</html>Результат данного примера показан на рис..;1. Чтобы цвет рамки менялся при посещении ссылки, в примере используется псевдокласс :visited.
.;
Рис. 1. Цвет рамки вокруг непосещенной и посещенной ссылки