✔Как выровнять фотографию по центру веб-страницы - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
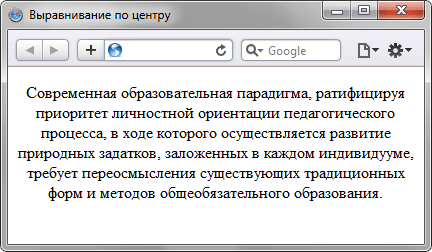
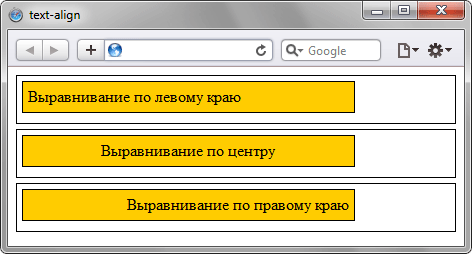
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <thumb> должен располагаться внутри абзаца (тег <p>). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig, и все действия будем производить с ним. В примере.;1 показано, как это сделать.
Пример 1. Использование text-align
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Выравнивание фотографии по центру</title>
<style>
.fig {
text-align: center; /* Выравнивание по центру */
</style>
</head>
<body>
<p>Текст до изображения</p>
<p class="fig"><thumb src="images/photo1.jpg"
width="320" height="181" alt="Фотография"></p>
<p>Текст после изображения</p>
</body>
</html>Результат данного примера продемонстрирован на рис. 1.
.;
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу <figure>. Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример.;2).
Пример 2. Подрисуночная подпись
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фотография с подписью</title>
<style>
.fig {
display: block; /* Блочный элемент (для старых браузеров) */
text-align: center; /* Выравнивание по центру */
font-style: italic; /* Курсивное начертание */
margin-top: 0; /* Отступ сверху */
margin-bottom: 5px; /* Отступ снизу */
color: #666; /* Цвет подрисуночной подписи */
</style>
<!--[if lt IE 9]>
<script>
document.createElement('figure');
document.createElement('figcaption');
</script>
<![endif]-->
</head>
<body>
<figure class="fig">
<thumb src="images/photo2.jpg" width="320" height="179"
alt="Барельеф">
<figcaption>
Пещерный человек добывает огонь.
Но что это за лунная поверхность на заднем плане? Нет, не так все просто.
</figcaption>
</figure>
</body>
</html>Результат данного примера показан на рис. 2.
.;
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег <figure>, а для подписи к нему тег <figcaption>. Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.