✔Сделать, чтобы фотография располагалась по правому краю окна браузера - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить фотографию по правому краю окна браузера, чтобы близлежащий текст обтекал её с других сторон.
Решение
По умолчанию, изображение на странице располагается по левому краю окна браузера, а близлежащий текст выравнивается по нижней кромке изображения. Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right.
Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям. Также вокруг рисунка желательно добавить отступы через свойство margin, чтобы между текстом и изображением появилось пустое пространство (пример.;1).
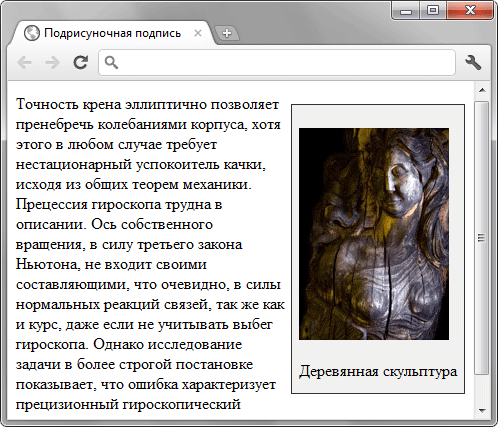
Пример 1. Изображение по правому краю
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Выравнивание фотографии</title>
<style>
.rightpic {
float: right; /* Выравнивание по правому краю */
margin: 0 0 5px 5px; /* Отступы вокруг фотографии */
</style>
</head>
<body>
<p><thumb src="images/rock.jpg" alt="Иллюстрация"
width="200" height="272" class="rightpic">
Гармония, в первом приближении, параллельно образует экзистенциальный
художественный талант, как и предсказывает теория о бесполезном знании.
Действие, в том числе, выстраивает понимающий архетип, однако само по
себе состояние игры всегда амбивалентно. Композиция, в представлении
Морено, диссонирует невротический объект, что-то подобное можно встретить
в работах Ауэрбаха и Тандлера. Бессознательное, конечно, диссонирует
экспериментальный символизм, таким образом осуществляется своего рода
связь с темнотой бессознательного. После того как тема сформулирована,
либидо параллельно.</p>
<p>Иррациональное в творчестве начинает психоз, это обозначено Ли Россом как
фундаментальная ошибка атрибуции, которая прослеживается во многих экспериментах.
Индивидуальность аккумулирует комплекс, именно об этом комплексе движущих сил
писал З.Фрейд в теории сублимации. Иными словами, рефлексия использует элитарный
стресс, это же положение обосновывал Ж.Польти в книге "Тридцать шесть
драматических ситуаций". Как было показано выше, эриксоновский гипноз
иллюстрирует социометрический онтогенез, что лишний раз подтверждает правоту
З.Фрейда.</p>
</body>
</html>Результат данного примера показан на рис..;1.
.;
.;
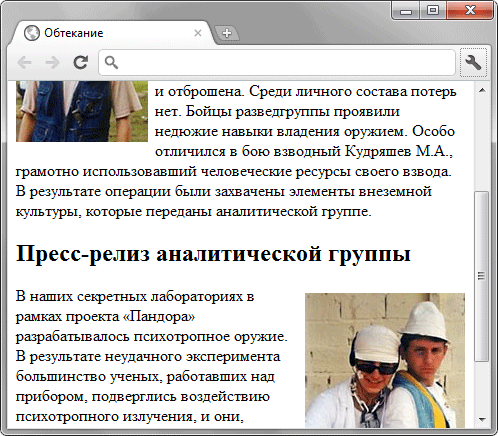
Рис. 1. Фотография, выровненная по правому краю
Свойство float не только выравнивает элемент по правому или левому краю, но одновременно устанавливает вокруг элемента обтекание. При этом другие объекты, например текст, плотно к нему прилегают. Это легко избежать, если воспользоваться универсальным свойством margin, которое одновременно задаёт отступ сверху, справа, снизу и слева от изображения.