Изменить вид маркера на другой символ - «Маркированный список»

Изменить вид маркеров в списке и заменить их на другой символ.

26
мар
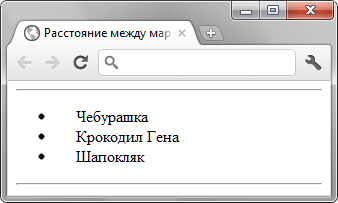
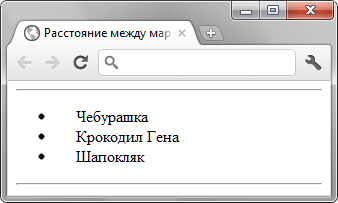
Увеличить расстояние от маркера до текста - «Маркированный список»

Изменить в маркированном списке расстояние между маркером и текстом после него.

26
мар
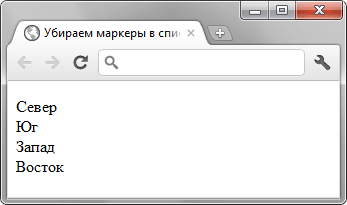
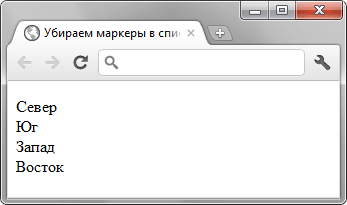
Убрать маркеры в маркированном списке - «Маркированный список»

Скрыть отображение маркеров в списке.

26
мар
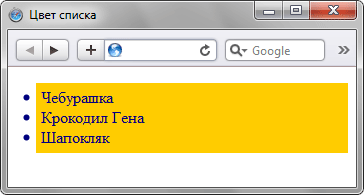
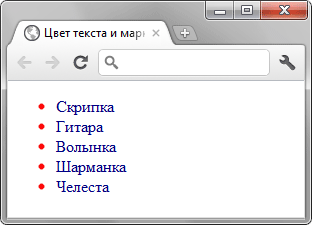
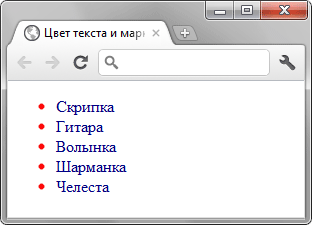
Сделать, чтобы цвет маркеров в списке отличался от цвета текста - «Маркированный список»

Задать цвет маркеров в списке не изменяя цвет текста.

26
мар
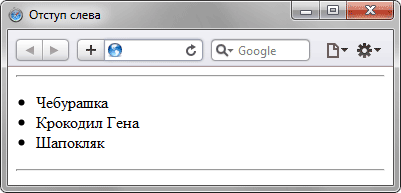
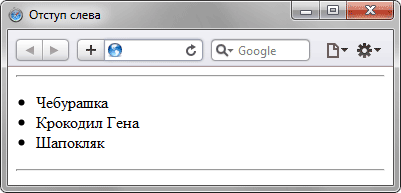
Изменить отступ слева от маркеров списка - «Маркированный список»

Задать произвольное расстояние между маркерами списка и текстом справа от него.

26
мар
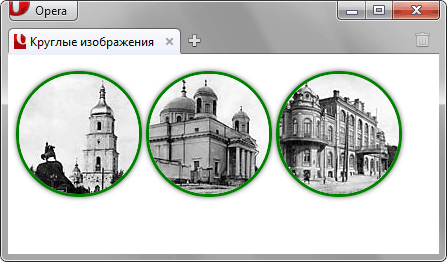
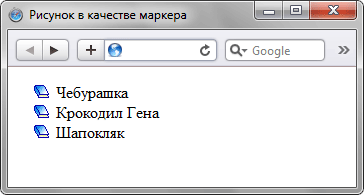
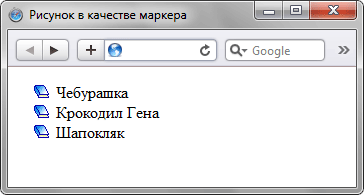
Вместо символа маркера использовать картинку - «Маркированный список»

Убрать стандартные маркеры списка и вместо них вывести произвольную картинку.

26
мар
Убрать отступ сверху и снизу от списка - «Списки»

Убрать отступы вокруг маркированного или нумерованного списка.

26
мар
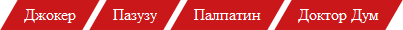
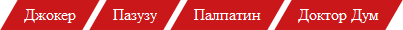
Сделать горизонтальное меню с наклоном - «Списки»

Сделать горизонтальное меню, пункты которого имеют произвольный наклон (рис. 1).

26
мар
26
мар
Разместить элементы списка горизонтально - «Списки»

Вывести маркированный список в одну строку и убрать отображение маркеров.

26
мар
26
мар
Создать рамку со скругленными уголками без изображений - «Уголки»

Хотя изображения достаточно успешно применяются для создания скругленных уголков в рамках, стилями порой делать это удобнее. Во-первых, через стили можно легко изменить цвет рамки без редактирования картинок. И, во-вторых, рамки без рисунков всегда отображаются в браузерах одинаково, независимо от

26
мар
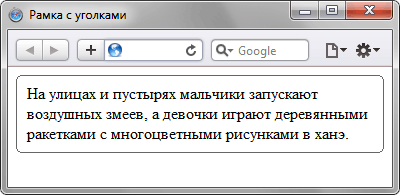
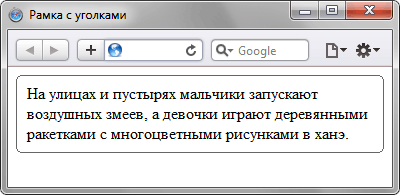
Сделать рамку со скругленными уголками - «Уголки»

Для создания рамки вокруг блока используется стилевое свойство.; border , в качестве значения которого задается толщина, стиль и цвет линии. Если поверх такой линии наложить графические уголки, то мы убьем двух зайцев.;— получим нужные закругления и сохраним границу, которую можно увидеть даже при

26
мар
26
мар