✔Убрать отступ сверху и снизу от списка - «Списки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать отступы вокруг маркированного или нумерованного списка.
Решение
Используйте стилевое свойство margin и padding с нулевым значением для селектора UL или OL, в зависимости от типа списка, как показано в примере.;1.
Пример 1. Отступы в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступы в списке</title>
<style>
ul {
padding: 0; margin: 0; /* Убираем отступы у списка */
</style>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
<hr>
</body>
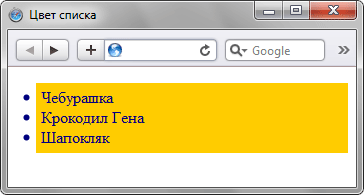
</html>Результат данного примера показан на рис..;1.
.;
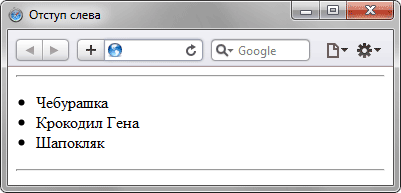
Рис. 1. Список без вертикальных и горизонтальных отступов
Обратите внимание, что исчезают маркеры списка, которые оказываются за левым краем веб-страницы. Чтобы убрать только верхний и нижний отступ, не сдвигая при этом список влево, используйте свойства margin-top и margin-bottom (пример.;2).
Пример 2. Отступы в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступы в списке</title>
<style>
ul {
margin-top: 0; /* Отступ сверху */
margin-bottom: 0; /* Отступ снизу */
</style>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
<hr>
</body>
</html>