✔Сделать горизонтальное меню с наклоном - «Списки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 5.0+ | 10.5+ | 3.1+ | 3.5+ | 2.1+ | 2.0+ |
Задача
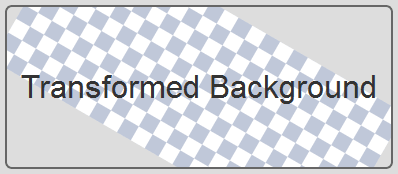
Сделать горизонтальное меню, пункты которого имеют произвольный наклон (рис. 1).
.;
Рис. 1. Вид меню с наклонными пунктами
Решение
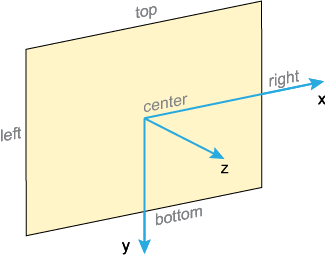
За трансформацию элемента отвечает стилевое свойство transform, в качестве его значения используется функция skewX, которая и задаёт нужный наклон. Угол наклона проще устанавливать в градусах, к примеру, 30deg.;— это 30º от вертикали. Трансформация действует и на все дочерние элементы, поэтому текст внутри элемента также будет наклонён, что не лучшим образом отражается на его читабельности и красоте. Поэтому к тексту важно ещё раз применить наклон, но уже в другую сторону, для этого достаточно просто поменять знак перед значением градусов.
Браузеры поддерживают свойство transform преимущественно со своими префиксами, так что для универсальности в стилях следует повторить его несколько раз с одним и тем же значением, добавляя -moz- для Firefox, -webkit- для Safari и Chrome, -o- для Opera и -ms- для браузера Internet Explorer как показано в примере.;1.
Пример 1. Наклон пункта меню
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Меню</title>
<style>
li {
display: inline-block; /* Строчно-блочные элементы */
background: #CA181A; /* Цвет фона */
margin-right: 3px; /* Расстояние между пунктами меню */
-webkit-transform: skewX(-30deg); /* Для Safari и Chrome */
-moz-transform: skewX(-30deg); /* Для Firefox */
-o-transform: skewX(-30deg); /* Для Opera */
-ms-transform: skewX(-30deg); /* Для IE */
transform: skewX(-30deg); /* CSS3 */
a {
color: #fff; /* Цвет ссылок */
display: block; /* Блочный элемент */
padding: 5px 15px; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
-webkit-transform: skewX(30deg); /* Для Safari и Chrome */
-moz-transform: skewX(30deg); /* Для Firefox */
-o-transform: skewX(30deg); /* Для Opera */
-ms-transform: skewX(30deg); /* Для IE */
transform: skewX(30deg); /* CSS3 */
li:hover {
background: #333; /* Цвет фона при наведении курсора мыши */
</style>
</head>
<body>
<ul>
<li><a href="1.html">Джокер</a></li>
<li><a href="2.html">Пазузу</a></li>
<li><a href="3.html">Палпатин</a></li>
<li><a href="4.html">Доктор Дум</a></li>
</ul>
</body>
</html>В данном примере горизонтальное меню создаётся с помощью маркированного списка. Чтобы список был именно горизонтальным, в стилях к элементу li добавляется свойство display со значением inline-block. Для наклона применяется свойство transform с функцией skewX и значением -30º. К ссылкам внутри списка также применяется это свойство, но уже с положительным значением 30º, это обеспечивает правильное, а не наклонное отображение букв.
Браузеры Chrome, Safari и Firefox используют свойство transform для блочных или строчно-блочных элементов, поэтому для ссылок задано свойство display со значением block.