✔Вместо символа маркера использовать картинку - «Маркированный список»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать стандартные маркеры списка и вместо них вывести произвольную картинку.
Решение
Чтобы задать свой рисунок маркера, воспользуйтесь стилевым свойством list-style-image, в качестве значения которого указывается путь к желаемому изображению (рис..;1).
Пример 1. Картинка вместо маркеров
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рисунок в качестве маркера</title>
<style>
ul {
list-style-image: url(images/book.png); /* Путь к изображению маркера */
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>Результат данного примера показан на рис..;1.
.;
Учтите, что высота рисунка влияет на межстрочное расстояние между пунктами списка, поэтому подбирайте изображение небольшого размера.
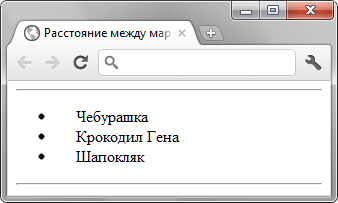
За счёт рисунка можно изменять расстояние между маркером и текстом, а также между пунктами списка. Для этого в картинке закладываются пустые поля, как показано на рис..;2.
.;
Рис. 2. Картинка для создания маркера
Рамка вокруг рисунка приведена для удобства, чтобы показать границы изображения.
Использование свойства list-style-image имеет некоторые недочёты. Во-первых, нельзя смещать рисунок относительно его исходного положения, и во-вторых, в разных браузерах рисунки иногда выводятся с небольшим смещением. Более гибкие настройки имеет свойство background, которое позволяет выводить картинку как фоновый рисунок (пример 2).
Пример 2. Фоновый рисунок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рисунок в качестве маркера</title>
<style>
li {
list-style: none; /* Убираем исходные маркеры */
background: url(images/book.png) no-repeat 0 4px; /* Параметры фона */
padding-left: 24px; /* Смещаем текст вправо */
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>Чтобы текст не накладывался на фоновый рисунок к селектору LI добавлено свойство padding-left, значение которого равно ширине картинки плюс желаемый отступ от рисунка до текста.