✔Изменить цвет текста в списке - «Списки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет фона списка и цвет текста в нём.
Решение
Используйте стилевое свойство color для задания цвета текста и background для указания цвета фона, добавляя их к селектору UL или OL, как показано в примере.;1.
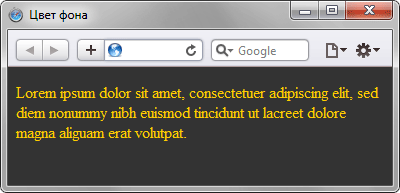
Пример 1. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Цвет списка</title>
<style>
ul {
color: navy; /* Цвет текста */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
margin-left: 20px; /* Отступ слева */
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
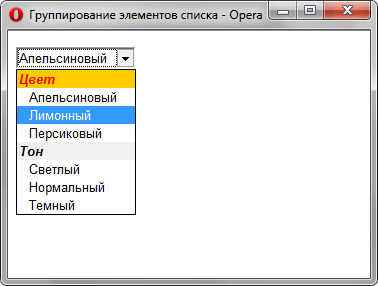
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Выделение цветом текста списка
При таком раскладе маркеры оказываются вынесенными за пределы цветной фоновой области. Поэтому для изменения вида фона следует использовать тег <div>, внутрь которого и добавить список. Все необходимые цвета при этом указываются для селектора DIV (пример.;2).
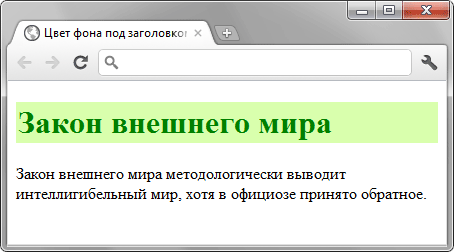
Пример2. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html">
<html>
<head>
<meta charset="utf-8" />
<title>Цвет списка</title>
<style type="text/css">
div {
color: navy; /* Цвет текста */
background: #fc0; /* Цвет фона */
padding: 2px; /* Поля вокруг текста */
</style>
</head>
<body>
<div>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</div>
</body>
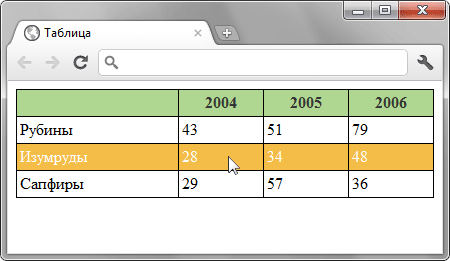
</html>В данном примере к списку добавляется оранжевый цвет фона и устанавливается тёмно-синий цвет текста, как показано на рис..;2.
.;
Рис. 2. Выделение цветом всей области списка
Расстояние от края цветового прямоугольника до текста регулируется свойствами margin и padding, добавляемые к селектору UL.