✔Сделать, чтобы цвет маркеров в списке отличался от цвета текста - «Маркированный список»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Задать цвет маркеров в списке не изменяя цвет текста.
Решение
Существует два способа изменения цвета маркеров, условно назовем их простой и хитрый. Простой метод состоит в том, что внутрь <li> вкладываем тег <span>, а уже внутрь него помещаем текст. Иными словами вместо традиционной схемы <li>текст</li> создаем конструкцию <li><span>текст</span></li>. При этом цвет маркеров определяется стилевым свойством color для селектора LI, а цвет текста.;— для селектора SPAN (пример.;1).
Пример 1. Использование вложенных тегов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет текста и маркеров в списке</title>
<style>
li {
color: red; /* Цвет маркеров */
li span {
color: navy; /* Цвет текста */
</style>
</head>
<body>
<ul>
<li><span>Скрипка</span></li>
<li><span>Гитара</span></li>
<li><span>Волынка</span></li>
<li><span>Шарманка</span></li>
<li><span>Челеста</span></li>
</ul>
</body>
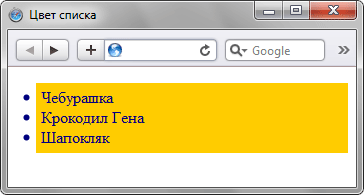
</html>Результат данного примера показан ниже (рис..;1).
.;
Рис. 1. Маркеры, отличающиеся по цвету от основного текста
Несмотря на простоту, метод неудобен, особенно при объёмных списках, ведь к каждому пункту списка теперь придётся добавлять тег <span>. Поэтому разберём хитрый способ, полностью основанный на работе CSS.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Смысл в следующем.;— убираем оригинальные маркеры списка через свойство list-style-type и добавляем свои собственные маркеры с помощью псевдоэлемента :before и свойства content. Такая связка позволяет вставлять любой текст или символ перед элементом, в данном случае LI. Причём видом текста (цвет, шрифт, фон и др.) также можно управлять через стили, что и продемонстрировано в примере.;2. Здесь в качестве маркеров используется символ параграфа ¶.
Пример 2. Использование псевдоэлемента :before
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет маркеров в списке</title>
<style>
li {
list-style-type: none; /* Прячем исходные маркеры */
li:before {
color: red; /* Цвет маркера */
content: "¶ "; /* Сам маркер */
padding-right: 10px; /* Расстояние от маркера до текста */
</style>
</head>
<body>
<ul>
<li>Север</li>
<li>Юг</li>
<li>Запад</li>
<li>Восток</li>
</ul>
</body>
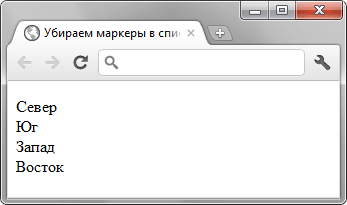
</html>Результат данного примера показан на рис..;2.
.;
Рис. 2. Маркеры, созданные с помощью стилей