✔Сделать рамку со скругленными уголками - «Уголки»
Для создания рамки вокруг блока используется стилевое свойство border, в качестве значения которого задается толщина, стиль и цвет линии. Если поверх такой линии наложить графические уголки, то мы убьем двух зайцев.;— получим нужные закругления и сохраним границу, которую можно увидеть даже при отключении картинок.
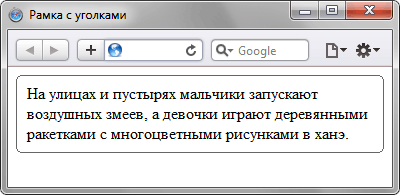
Вначале рисуем рамку в графическом редакторе (рис..;1). В нашем случае она имеет толщину два пиксела и серый цвет (#808080).
.;
Рис. 1. Рамка на прозрачном фоне
Внутри рамка должна быть обязательно прозрачной, тогда можно будет задавать блоку желаемый цвет, а фон под уголками должен совпадать с цветом фона. Как показано на рис..;1, он белый.
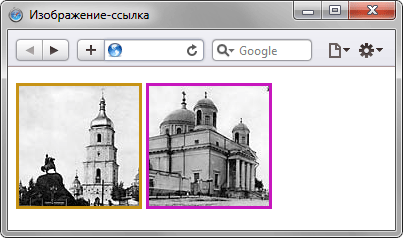
Поскольку на рисунке нас интересуют только уголки, то для сайта изображение следует изменить.;— вырезать уголки и разместить их рядом по горизонтали или вертикали (рис..;2).
.;
Рис. 2. Изображения для публикации
Увеличенный рисунок с уголками на прозрачном фоне представлен на рис..;3. Сверху вниз располагаются уголки: левый верхний, правый верхний, левый нижний и правый нижний.
.;
Рис. 3. Увеличенное изображение уголков
После того, как рисунок подготовлен, пора переходить к коду. Для создания уголков нам потребуется четыре элемента, в их качестве можно использовать теги <em>, <b>, <strong>, <span> и другие, для удобства вкладывая их один в другой. Для верхних уголков заведем класс с именем bt, а для нижних.;— класс bb (пример.;1).
Пример 1. Код для создания блока
<div class="color_block">
<em class="bt"><b> </b></em>
<div class="block_content">
Содержимое
</div>
<em class="bb"><b> </b></em>
</div>В стилях к блоку добавляем рамку через свойство border, а вывод уголков делаем через универсальное свойство background. Рамка отображается вокруг блока, поэтому фоновый рисунок окажется внутри границы. Так что придется сдвигать фон на толщину линии через свойства top и left, предварительно установив относительное позиционирование (пример.;2).
Пример 2. Добавление закруглений через один рисунок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Закругленные уголки</title>
<style type="text/css">
.color_block {
border: 2px #808080 solid; /* Параметры рамки */
background: #e3ffec; /* Цвет фона */
em.bt, em.bt b, em.bb, em.bb b {
display: block; /* Блочный элемент */
height: 10px; /* Высота уголка */
font-size: 0; /* Размер шрифта */
background: url(images/corners.png) no-repeat; /* Путь к файлу с уголками */
position: relative; /* Относительное позиционирование */
em.bt {
top: -2px; /* Сдвигаем левый верхний уголок вверх */
left: -2px; /* Сдвигаем влево */
em.bt b {
background-position: 100% -10px; /* Рисунок сдвигается к следующему уголку */
left: 4px; /* Сдвигаем вправо */
em.bb { background-position: 0 -20px; top: 2px; left: -2px;
em.bb b { background-position: 100% -30px; left: 4px;
.color_block .block_content {
padding: 0 7px; /* Поля вокруг текста */
</style>
</head>
<body>
<div class="color_block">
<em class="bt"><b> </b></em>
<div class="block_content">
Чтобы изготовить пугало для горного поля, делают фигуру человека,
который держит в руках лук и стрелы. Птицы и звери видят его
и убегают. И хотя у пугала нет никаких намерений, олень не
подойдет к нему близко. Так пугало выполняет свое назначение,
и поэтому говорят, что оно стоит в горном поле не напрасно.
</div>
<em class="bb"><b> </b></em>
</div>
</body>
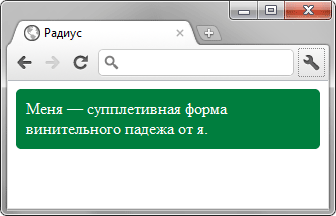
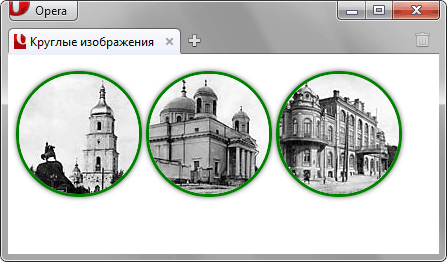
</html>Результат данного примера показан на рис..;4.
.;
Рис. 4. Закругленные уголки у блока
Обратите внимание на следующие моменты. Сам рисунок с уголками в виде фона выводится только один раз и далее для определенных элементов меняет свою позицию через свойство background-position. Так как высота блока ограничена значением height, то увидеть весь рисунок целиком нельзя, поэтому мы видим нужный нам фрагмент. Для вложенных тегов <b> сдвигать рисунок приходится с учетом смещения его родителя, поэтому в качестве значения left выступает удвоенная толщина границы.