✔Добавить рамку вокруг кнопки - «Линии и рамки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить рамку вокруг кнопки формы.
Решение
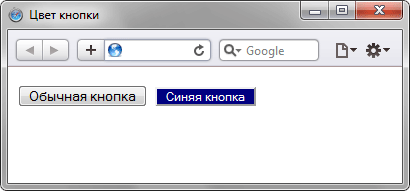
Кнопки в форме создаются с помощью тега <button> или <input>, к этим селекторам и добавляется свойство border, оно одновременно устанавливает толщину рамки, её стиль и цвет. Кнопки могут по разному отображаться в браузерах, но добавление цвета фона или рамки отменяет исходный стиль кнопки и превращают её в прямоугольный «брусок». Далее к нему уже можно применить градиент, скругление углов и другие оформительские вещи. В примере.;1 показано создание кнопки, у которой задан цвет фона и рамка.
Пример 1. Цветная кнопка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
border: 2px solid #e34761; /* Параметры рамки */
background: #f3dbdf; /* Цвет фона */
font-size: 14px; /* Размер текста */
padding: 5px 20px; /* Поля вокруг текста */
</style>
</head>
<body>
<form>
<button>Кнопка</button>
</form>
</body>
</html>Вид ссылок показан на рис. 1.
.;
Рис. 1. Вид кнопки в браузере