✔Убрать пунктирную рамку вокруг ссылок - «Ссылки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ |
Задача
Убрать пунктирную рамку, которая появляется при получении ссылкой фокуса.
Решение
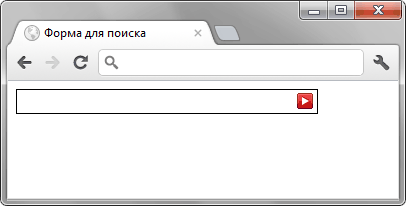
При активации ссылок некоторые браузеры добавляют вокруг них пунктирную рамку. Она предназначена для привлечения внимания и демонстрации текущего фокуса.
Вид пунктирной рамки при получении фокуса
Тем не менее, некоторые разработчики хотели бы убрать эту рамку, чтобы сделать сайт однообразным в различных браузерах. Для этого следует к селектору A добавить стилевое свойство outline со значением none (пример.;1).
Пример 1. Убираем рамку
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пунктирная рамка</title>
<style>
a {
outline: none; /* Убираем границу вокруг ссылок */
</style>
</head>
<body>
<p><a href="http://google.ru">Google</a></p>
</body>
</html>В данном примере у всех ссылок на сайте прячется пунктирная рамка, отображаемая при активации ссылок.