✔Как сделать, чтобы цвет рамки вокруг изображения-ссылки менялся при наведении на него курсора мыши - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 4.0+ | 7.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить параметры рамки вокруг изображения при наведении на него курсора мыши и восстановить обратно, когда курсор уходит прочь.
Решение
За изменение стиля элемента при наведении на него указателя мыши отвечает псевдокласс :hover. Для управления стилем ссылок этот псевдокласс добавляется к селектору A.
a { стиль обычной ссылки
a:hover { стиль ссылки при наведении на нее курсора
Также псевдокласс :hover допускается применять аналогичным способом к изображениям, но в браузере Internet Explorer версии.;6.0 и ниже этот подход работать не будет. Все потому, что эта версия Internet Explorer понимает :hover только для ссылок. Поэтому для начала рассмотрим универсальный метод, работающий во всех браузерах.
Изображение превращается в ссылку, если тег <thumb> поместить внутрь контейнера <a>, при этом вокруг картинок автоматически добавляется рамка, показывающая что перед нами ссылка. Вид таких рамок управляется с помощью стилевого свойства border добавляемого к конструкции a.;thumb, которая сообщает, что стили следует применять к тегу <thumb> расположенному внутри <a>. Параметры рамки при наведении на рисунок курсора задаются конструкцией a:hover thumb, как показано в примере.;1.
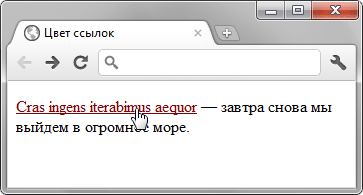
Пример 1. Изменение цвета рамки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет рамки</title>
<style>
a thumb {
border: 3px solid #53da3f; /* Рамка вокруг изображения-ссылки */
a:hover thumb {
border: 3px solid #f26522; /* Рамка при наведении на ссылку курсора мыши */
</style>
</head>
<body>
<p>
<a href="vinnie-the-pooh.html">
<thumb src="images/figure.jpg" alt="Винни-Пух" width="100" height="111"></a>
<a href="vinnie-the-pooh.html">
<thumb src="images/figure.jpg" alt="Винни-Пух" width="100" height="111"></a>
</p>
</body>
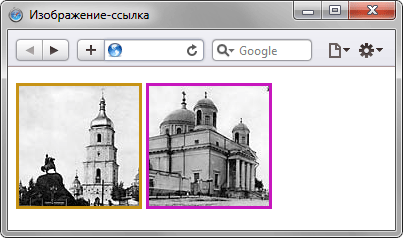
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Вид рамки до и после наведения курсора на изображение
Если хочется сделать изменение цвета рамки без применения ссылок, то свойство border допустимо применить непосредственно к селектору thumb, при этом в браузере Internet Explorer до версии 6.0 код работать не будет (пример.;2).
Пример 2. Изменение параметра рамки вокруг изображения
thumb {
border: 3px solid #53da3f; /* Рамка вокруг изображения */
thumb:hover {
border: 3px solid #f26522; /* Рамка при наведении на рисунок курсора мыши */
В данном примере рамка добавляется ко всем изображениям веб-страницы, если с помощью рамки требуется выделить только некоторые из них, добавьте к ним стилевые классы.