✔Cделать, чтобы текстовое поле при получении фокуса меняло цвет рамки - «Формы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Рамка вокруг текстового поля создается с помощью стилевого свойства border, которое добавляется к селектору INPUT. Фокусом же называется активность элемента, в данном случае, когда курсор находится внутри текстового поля и пользователь может вводить символы с клавиатуры.
За работу фокуса отвечает псевдокласс :focus, его необходимо добавить к селектору INPUT или TEXTAREA, как показано в примере.;1.
Пример 1. Использование псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>Изменение цвета рамки</title>
<style>
INPUT.text {
border: 1px solid #ccc; /* Исходная рамка вокруг поля */
width: 80%; /* Ширина поля */
INPUT.text:focus {
border: 1px solid #39c; /* Рамка при получении фокуса */
</style>
</head>
<body>
<form action="">
<p><input type="text" size="30" class="text" /></p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
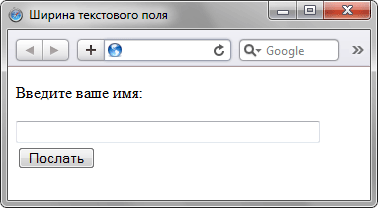
</html>Результат примера показан на рис..;1.
Рис. 1. Изменение стиля поля при получении фокуса
В данном примере вводится класс text, чтобы стиль сработал только для текстового поля, а не для кнопки.
Поскольку псевдокласс :focus не поддерживается браузером Internet Explorer до версии 8.0, для него можно воспользоваться скриптами. С этой целью поможет событие onfocus, которое срабатывает при получении фокуса и onblur, при его потере. Предварительно создаем два класса, они задают вид оформления обычного текстового поля и его же при получении фокуса. Далее к тегу <input> добавляем onfocus="this.className='focus'" и onblur="this.className='text'". Здесь focus и text это названия классов (пример.;2).
Пример 2. Использование скриптов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изменение цвета рамки</title>
<style>
INPUT.text {
border: 1px solid #ccc; /* Исходная рамка вокруг поля */
width: 80%; /* Ширина поля */
.focus {
border: 1px solid #39c; /* Рамка при получении фокуса */
width: 80%; /* Ширина поля */
</style>
</head>
<body>
<form action="">
<p><input type="text" size="30" class="text"
onfocus="this.className='focus'" onblur="this.className='text'" /></p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>