✔Установить ширину текстового поля в пикселах - «Формы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Задать ширину текстового поля в пикселах через стили.
Решение
Ширина текстового поля, создаваемого с помощью тега <input>, определяется стилевым свойством width, значение которого можно устанавливать в пикселах, процентах или других допустимых единицах, как показано в примере.;1.
Пример 1. Ширина поля
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>Ширина текстового поля</title>
<style>
#user {
width: 300px; /* Ширина поля в пикселах */
</style>
</head>
<body>
<form method="post" action="handler.php">
<p>Введите ваше имя:</p>
<p><input type="text" name="username" id="user" size="5" />
<input type="submit" name="Submit" value="Послать" /></p>
</form>
</body>
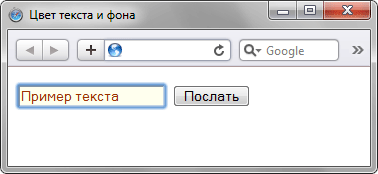
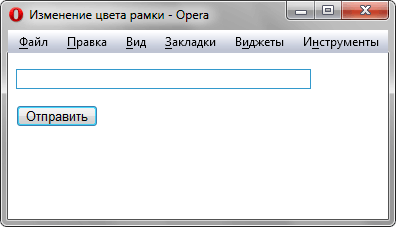
</html>Результат данного примера показан ниже.
Рис. 1. Текстовое поле с фиксированной шириной
В данном примере задана ширина поля в пикселах путем добавления свойства width к идентификатору поля user.
Заметьте, что ширина поля также определена с помощью атрибута size тега <input>, но в случае применения стилей этот параметр игнорируется.