✔Убрать свечение вокруг текстового поля в Safari - «Формы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать рамку вокруг элемента формы при получении им фокуса в браузерах Safari и Chrome.
Решение
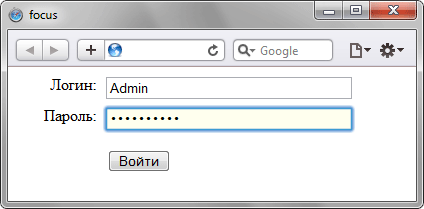
В браузерах Safari и Chrome вокруг текстового поля при получении фокуса наблюдается характерное свечение, которое указывает активное поле (рис..;1). Если по дизайну свечение не требуется, его можно убрать, добавив свойство outline со значением none к селектору input:focus. Псевдокласс :focus говорит о том, что стиль применяется к элементу получившим фокус.
Рис. 1. Свечение вокруг текстового поля в Safari
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текстовое поле</title>
<style>
input[type="text"]:focus { outline: none;
</style>
</head>
<body>
<form action="handler.php">
<p><input type="text"></p>
</form>
</body>
</html>Поскольку в других браузерах не возникает свечения вокруг полей формы при получении фокуса, приведенный стиль никак в них себя не проявит.
Выделение активных элементов форм в Safari и Chrome применяется не только к текстовым полям, но и к другим элементам. Чтобы убрать свечение только для определенных элементов, в данном примере используется конструкция input[type="text"], которая говорит: «использовать стиль для тегов <input> только с атрибутом type равным text».