✔Изменить цвет текста и фона в текстовом поле - «Формы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Установить цвет фона и текста для однострочного текстового поля формы.
Решение
Цвет фона элемента задается стилевым свойством background-color, а цвет текста с помощью color, эти свойства необходимо добавить к селектору INPUT. Поскольку тег <input> является универсальным, то он создает не только текстовое поле, но и другие элементы форм и чтобы определить стиль для конкретного поля можно воспользоваться классами, как показано в примере.;1.
Пример 1. Цвет текста и фона в текстовом поле
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет текста и фона</title>
<style>
.colortext {
background-color: #ffe; /* Цвет фона */
color: #930; /* Цвет текста */
</style>
</head>
<body>
<form method="post" action="handler.php">
<p><input type="text" class="colortext">
<input type="submit" name="Submit" value="Послать"></p>
</form>
</body>
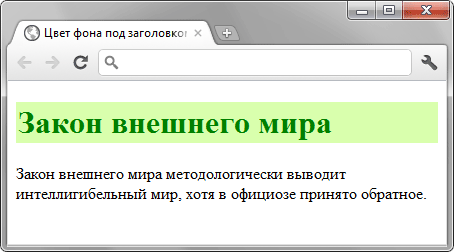
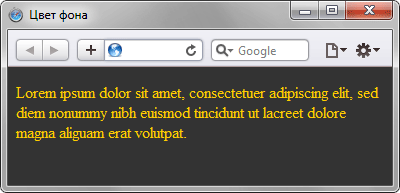
</html>Результат примера показан на рис. 1.
Рис. 1. Вид текстового поля после добавления к нему стилей
В данном примере добавляется новый класс с именем colortext, он добавляется к тегу <input> с помощью конструкции class="textfield".
Аналогично можно определить стиль одновременно для всех текстовых полей, зная, что к тегу <input> в этом случае всегда добавляется атрибутtype. Используя запись INPUT[type="text"] задаем стиль для всех элементов <input>, но стиль применяется только в том случае, когда значение атрибута type равно text (пример.;2).
Пример 2. Использование селекторов атрибутов
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет фона и текста в поле</title>
<style>
INPUT[type="text"] {
background-color: navy;
color: #ffe;
</style>
</head>
<body>
<form method="post" action="handler.php">
<p><input type="text">
<input type="submit" name="Submit" value="Послать"></p>
</form>
</body>
</html>