Joomla 1.5.20 Russian (русская версия) - «Скрипты»

Версия Joomla! 1.5.20 с локализованными демонстрационными материалами и предустановленным русским языком диалогов. Данный дистрибутив ничем не отличается от стандартного, кроме.

19
мар
Вертикальное выравнивание строчных элементов. - «Верстка»

В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так: Обратите внимание, что в этом случае использования, свойство применяется к элементу thumb. Поскольку изображения являются строчными элементами, то располагаются

19
мар
Используйте каскады! Об использовании CSS с умом. - «Верстка»

Множество раз я видел людей, которые забывали что означает первая "C" в аббревиатуре "CSS". И как следствие, постоянное неправильное использование технологии, увеличивало их работу. И хотя это не является абсолютно неправильным, но при таком использовании, разработчик

19
мар
Темы сайта используя CSS и jQuery - «Верстка»

В этой статье мы рассмотрим как можно переключать таблицы стилей, используя jQuery. Для примера, создадим плагин выбора темы. Добавим возможность циклического переключения темы, то есть будет дополнительно 2 кнопки ("вперёд" и "назад"), для удобства смены доступных файлов

19
мар
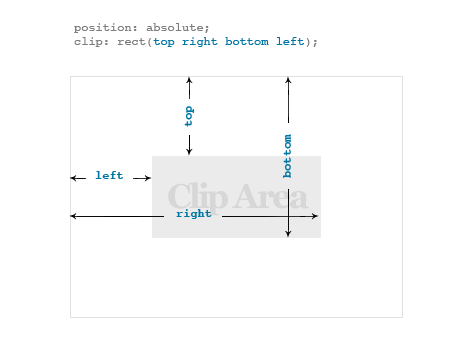
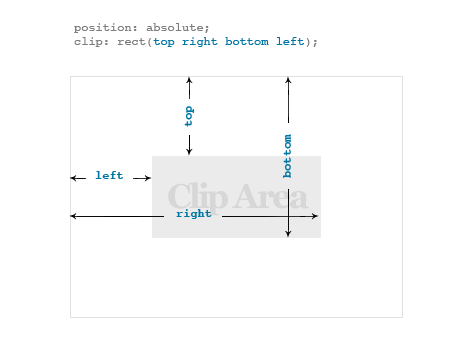
5 простых и полезных свойств CSS - «Верстка»

В этой статье я расскажу о пяти полезных свойствах CSS, о которых вы, конечно же, знаете, но возможно уже позабыли. Я не буду рассказывать о замечательных свойствах CSS3. Я расскажу о следующих свойствах CSS 2-го стандарта: clip, min-height, white-space, cursor и display. Эти свойства

19
мар
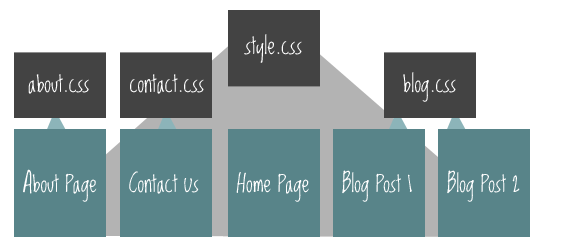
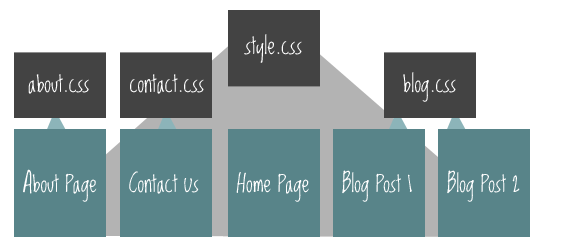
Уникальные страницы – отдельные CSS-файлы - «Верстка»

Хотелось бы обсудить следующую тему: как хранить различные CSS стили для уникальных страниц в пределах одного сайта. Думаю, что это достаточно распространенная ситуация… Например у вас есть домашняя станица, которая отличается от блога, который в свою очередь отличается от страницы «about», а все

19
мар
Улучшаем границы изображения с помощью CSS - «Верстка»

Когда мы используем границу для изображения, мы хотим чтобы результат выглядел более привлекательным. Это, как известно, позволяет отделить картинку от другого контента на странице. Рассмотрим способы отрисовки границы.

19
мар
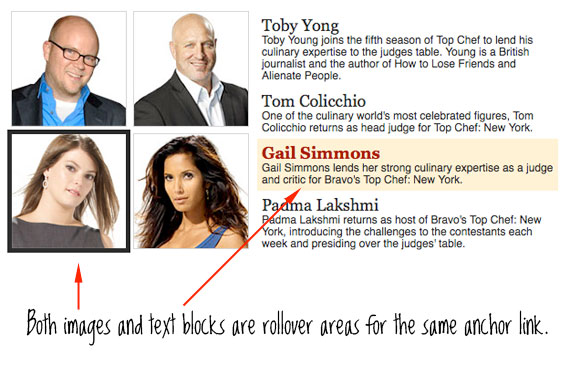
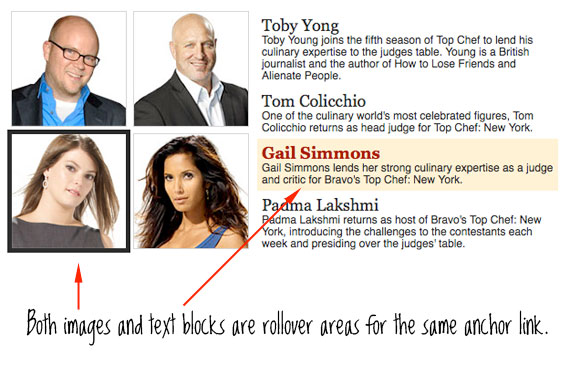
Распределённые ссылки - «Верстка»

Распределённые ссылки - это когда у одной ссылки несколько активных областей, которые расположены в разных местах на странице. Это можно использовать для очень симпатичного эффекта и не требует ничего, кроме CSS. Как всегда, пример - лучший способ показать что мы хотим, а главное объяснить, как

19
мар
Эффект Bubble с помощью CSS - «Верстка»

Под эффектом Bubble, я имею в виду "всплытие" картинки на передний план, на подобии того, как это сделано в в операционных системах от Apple. В этой статье я расскажу вам как сделать меню с эффектом Bubble, используя только возможности CSS. И хотя этот метод лишён красивого перехода, как

19
мар
9 багов InternetExplorer-а - «Верстка»

Internet Explorer - это проблема, которая портит жизнь большинства веб-разработчиков. Более 60% времени разработки может уходить на решение этих специфичных проблем, что не является эффективным использованием времени. В этой статье я расскажу о самых популярных багах и несоответствиях при

19
мар
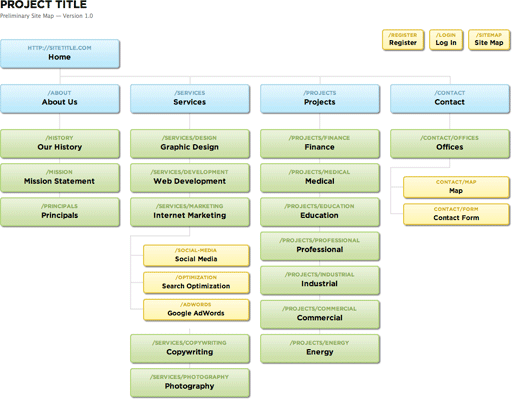
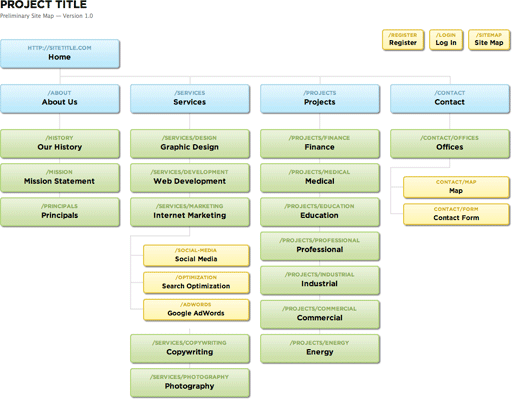
Украшаем карту сайта. SlickMap CSS. - «Верстка»

SlickMap CSS - это набор стилей для отображения карты сайта, на основе HTML с неупорядоченным списком. Он очень удобен для большинства сайтов. Отображает три уровня навигации и дополнительные ссылки. Может быть легко подстроен под дизайн вашего сайта.

19
мар
Поддержка браузерами функции RGBa. - «Верстка»

RGBa - это функция, используемая в CSS для определения цвета с альфа-каналом. Используется она следующим образом: Это позволяет нам заполнить какую-либо область полупрозрачным цветом. Кроме того, мы знаем, что есть очень похожее свойство opacity, но оно применяется ко всем дочерним элементам и

19
мар
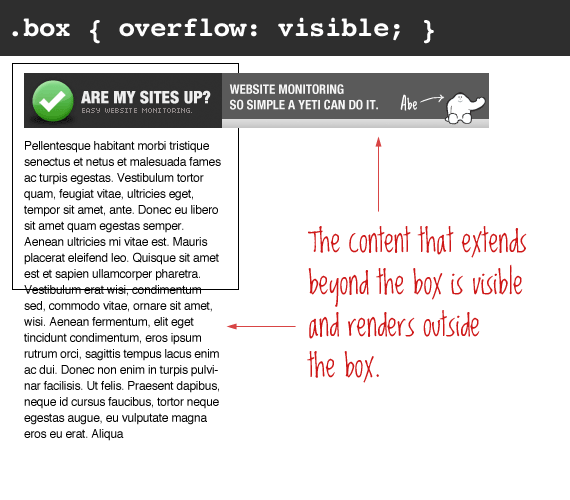
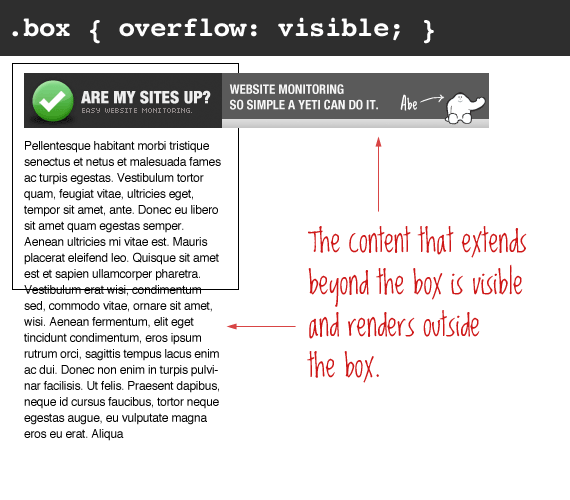
О свойстве Overflow - «Верстка»

Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу высоту, то она будет

19
мар
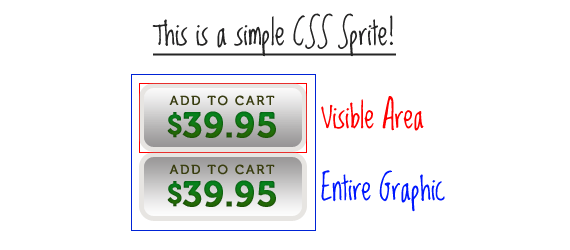
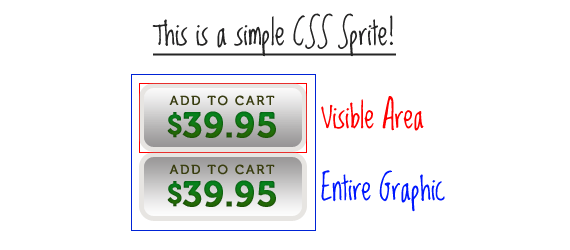
CSS-спрайты: что это, почему это полезно и как их использовать? - «Верстка»

Вы слышали об этом, но... Вы действительно понимаете что это такое? Название слегка вводит в заблуждение, потому что спрайты, в данном случае, это не маленькие картинки, а одно большое изображение. Вы, конечно же, встречались с CSS-трюком, в котором для переключения состояния кнопки использовалось

19
мар










