✔О свойстве Overflow - «Верстка»
Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение
может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает
события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу
высоту, то она будет увеличиваться пока в элементе не поместится весь контент. Но что случится
когда вы все-таки установили высоту или ширину для элемента, а содержимое не поместилось? Здесь
нам понадобится CSS-свойство overflow, которое позволяет вам указать как поступать в таких
случаях. Всего существует четыре значения для этого свойства: visible (по умолчанию), hidden,
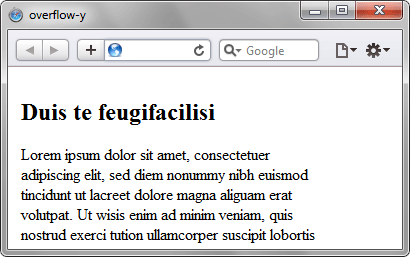
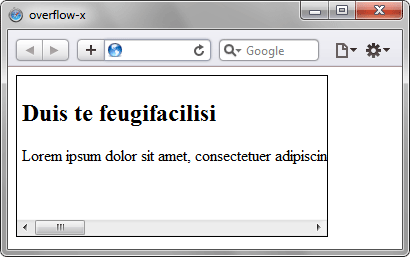
scroll и auto. Также есть родственные свойства overflow-y и overflow-x, которые используются
гораздо реже.
Давайте рассмотрим поведение элементов с фиксированными размерами для каждого значения overflow
и обсудим общие случаи использования.
Visible
Если вы не укажете свойство overflow, то по умолчанию оно будет равно visible. Итак,
в основном, нет смысла явно устанавливать свойство в visible, до тех пор пока оно не будет
перегружено его где-нибудь в другом месте, а вам потребуется поведение по умолчанию.
Здесь важно помнить, что даже если снаружи элемента есть видимый контент, этот контент не
сместится на странице. Например:
В основном, вам не должно понадобиться устанавливать фиксированную высоту для элементов с
текстом в них, поэтому таких ситуаций возникать не должно.
Hidden
Противоположное значение - hidden. В этом слкчае элемент прячет любой контент, который выходит
за его границы.
Такое поведение особенно удобно для использования с динамическим контентом, возможности overflow
позволяют избежать серьёзных проблем с вёрсткой макета. Однако, помните, что в этом случае контент
скрыт и никаким способом он не станет доступным (кроме просмотра исходного текста страницы).
Таким образом, если у пользователя размер шрифта по умолчанию больше, чем вы ожидали, текст может
оказаться за пределами элемента и оказаться спрятанным от его глаз.
Scroll
Если элементу установленно значение scroll, то он будет скрывать непоместившееся содержимое,
но появятся скроллбары, чтобы была возможность просмотреть весь контент.
Заметьте, что в этом случае вам будут показаны оба скроллбара, как горизонтальный, так и вертикальный,
даже если для контента достаточно только одного из них.
Auto
Значение auto похоже на значение scroll, за исключением того, что скроллбары показываются,
только там где они действительно необходимы.
Отмена свойства float
Один из самых распространённых случаев использования свойства overflow, как это ни странно,
отмена свойства float. Установка свойства overflow не отменяет свойство float
у элемента. Смысл такой, что элемент с установленным свойством overflow в значение
auto или hidden, будет изменять размеры до тех пор, пока не вместит в себя все
дочерние элементы, которым установлено свойство float, подразумевается что высота не
установлена. Рассмотрим пример:
Обсуждение свойства float займёт отдельную статью, которой я возможно займусь в скором времени.
Кросс-браузерность.
Как и у большинства свойств CSS, у свойства overflow есть свои особенности обработки в разных браузерах.
Скроллбары должны быть внутри или снаружи элемента?
Firefox располагает их снаружи, IE - внутри. Я считаю, что только IE располагает их правильно (они должны быть внутри).
Ошибка расширения элемента в IE 8.
В новой версии IE появились новые ошибки, в том числе и такие серъёзные, из-за которых пропадает
всё содержимое страницы. Подробности.
Плавающий макет.
IE версий 6, 7 и 8 игнорируют значение по умолчанию visible для фиксированных размеров и
расширяет элемент, чтобы подогнать контент. Это особенно важно для сайтов с плавающим макетом. В некоторых
случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка.
Ещё про IE
IE отображает вертикальный скроллбар независимо от того, нужен он или нет. В некоторых случаях
это может быть и полезно, но не всегда. Чтобы избавиться от этого, необходимо установить
overflow: auto для элемента body.
Пример.