✔Улучшаем границы изображения с помощью CSS - «Верстка»
Когда мы используем границу для изображения, мы хотим чтобы результат выглядел более привлекательным. Это, как известно, позволяет отделить картинку от другого контента на странице. Рассмотрим способы отрисовки границы.
Без использования границы:
Используя границу:
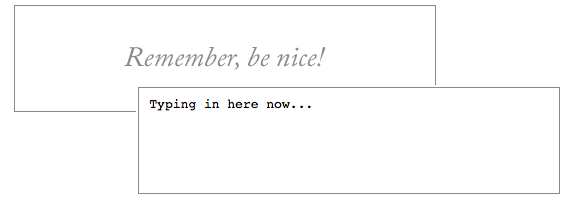
С “Двойной границей“:
То что вы видите можно просто сделать в графических редкторах, таких как Photoshop, ImageReady или FireWorks.
Но давайте подумаем что надо будет сделать, если, например, вам нужно поменять границу изображения, которое
уже использовалось на сайте, а в связи со сменой дизайна надо её поменять.
Вам надо будет открыть каждую картинку в редакторе и поменять бордер. Если у вас на сайте всего 3-4 изображения,
то это займёт несколько минут, а если у вас их 100?
Вы можете добиться такого же эффекта очень просто с помощью CSS. И вам понадобится всего несколько секунд
чтобы поменять все границы на сайте.
Как мы это сделаем?
Самый простой бордер:
thumb {
border : 1px solid #021a40;
“Двойной бордер”:
thumb {
padding : 1px;
border : 1px solid #021a40;
Двойной бордер, подсвеченный цветом:
padding
: 1px;
border
: 1px solid #021a40;
background-color : #ff0;
[/code]
Другие плюсы этой техники.
Все мы обычно уменьшаем качество картинок перед использованием их в интернете, таким образом
оптимизируя сайт. А теперь предствьте, что вам понадобилось увеличить картинку с нарисованной границей на клиенте,
в результате вы получите размытые края. В примере ниже я специально использовал синий бордер, чтобы было лучшу
видно размытость. На картинке слева используется CSS, справа - бордер является частью изображения.