✔Украшаем карту сайта. SlickMap CSS. - «Верстка»
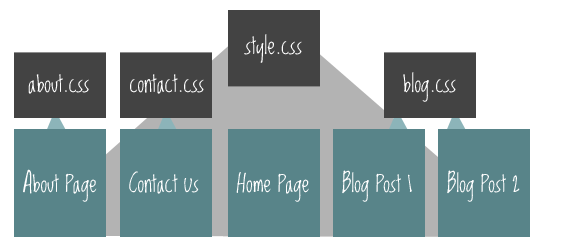
SlickMap CSS - это набор стилей для отображения карты сайта, на основе HTML с неупорядоченным списком.
Он очень удобен для большинства сайтов. Отображает три уровня навигации и дополнительные ссылки. Может быть легко
подстроен под дизайн вашего сайта.
Работать с ним очень просто. Во-первых, карта сайта должна быть представлена в виде неупорядоченного списка:
<ul id="primaryNav">
<li id="home">Home</li>
<li>About Us
<ul>
<li>Our History</li>
<li>Mission Statement</li>
<li>Principals</li>
</ul>
</li>
<li>Services
<ul>
<li>Graphic Design</li>
<li>Web Development</li>
<li>Internet Marketing
<ul>
<li>Social Media</li>
<li>Search Optimization</li>
<li>Google AdWords</li>
</ul>
</li>
<li>Copywriting</li>
<li>Photography</li>
</ul>
</li>
</ul>
Корневому элементу в качестве идентификатора указываем primaryNav
Для дополнительных ссылок используем следующую разметку:
<ul id="utilityNav">
<li>Register</li>
<li>Log In</li>
<li>Site Map</li>
</ul>
Как видно из примера, для корневого элемента указан идентификатор utilityNav.
Подключаем стилевой файл slickmap.css и всё готово!
Качаем
Demo на сайте автора.