✔5 простых и полезных свойств CSS - «Верстка»
В этой статье я расскажу о пяти полезных свойствах CSS, о которых вы, конечно же, знаете,
но возможно уже позабыли. Я не буду рассказывать о замечательных свойствах CSS3. Я расскажу
о следующих свойствах CSS 2-го стандарта: clip, min-height, white-space,
cursor и display. Эти свойства поддерживаются почти всеми браузерами.
Clip
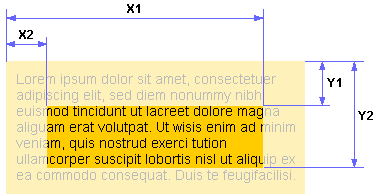
Свойство clip позволит вам показать только определённую прямоугольную часть какого-либо элемента.
Для того чтобы добиться этого необходимо установить абсолютное позиционирование для этого элемента
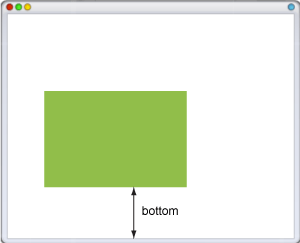
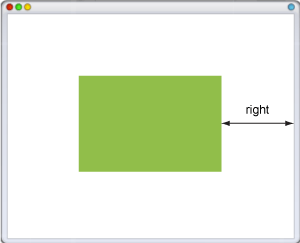
(position: absolute;). Затем указать значения top, right, bottom и
left для свойства clip относительно этого элемента.
Пример
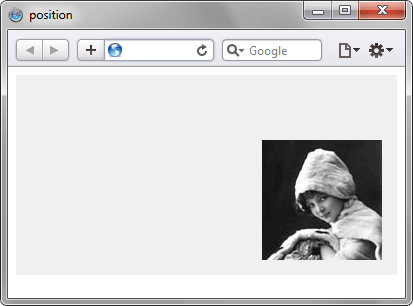
В этом примере показан пример использования CSS-свойства clip.
Во-первых, устанавливаем элементу-контейнеру относительное
позиционирование (position: relative). Затем устанавливаем элементу thumb,
который находится в этом контейнере свойство position в absolute и, соответственно,
пишем значения для прямоугольника, по которому будем отсекать изображение в свойстве clip.
CSS
.clip {
position : relative;
height : 130px;
width : 200px;
border : solid 1px #ccc;
.clip thumb {
position : absolute;
clip : rect(30px 165px 100px 30px);
HTML
<div class="clip"><div align="center">[thumb]http://www.css-tricks.ru/sample-thumb.jpg[/thumb]</div></div>Используем clip вместе с изменением размера.
В этом примере я хочу вам показать как изменить размер картинки, а затем обрезать её.
Моё оригинальное изображение прямоугольного формата. Я хочу уменьшить его в 2 раза.
Итак, я использую свойства width и height чтобы установить ему конкретный размер
и применяю свойство clip. Поскольку я хочу, чтобы моё изображение было квадратным, я устанавливаю
не нулевой left для clip, а также сдвигаю картинку влево, на эту же величину.
Пример прояснит ситуацию:
CSS
.gallery li {
float : left;
margin : 0 10px 0 0;
position : relative;
width : 70px;
height : 70px;
border : solid 1px #000;
.gallery thumb {
width : 100px;
height : 70px;
position : absolute;
clip : rect(0 85px 70px 15px);
left : -15px;
HTML
<ul class="gallery">
<li><div align="center">[thumb]http://www.css-tricks.ru/sample-thumb1.jpg[/thumb]</div></li>
<li><div align="center">[thumb]http://www.css-tricks.ru/sample-thumb2.jpg[/thumb]</div></li>
<li><div align="center">[thumb]http://www.css-tricks.ru/sample-thumb3.jpg[/thumb]</div></li>
</ul>Свойство Min-height
Пример
Свойство min-height позволяет вам установить минимальную высоту элемента.
Это очень удобно в случаях когда вам необходимо сбалансировать вёрстку.
.with_minheight {
min-height : 550px;
И дополнительный хак для IE 6, поскольку он не поддерживает это свойство.
.with_minheight {
min-height : 550px;
height : auto !important;
height : 550px;
Свойство White-space
Пример
Свойство white-space сообщает браузеру как должны обрабатываться в элементе пробельные символы.
Например, указав white-space: nowrap, текст не будет переноситься на новую строку.
em {
white-space : nowrap;
Свойство Cursor
Пример
Зачастую, опередлив поведене кнопки, логично поменять и курскор мыши. Например,
если кнопка выключена, то можно изменить курсор, который бы показывал что кнопка не кликабельна.
.disabled {
cursor : default;
.busy {
cursor : wait;
.clickable:hover {
cursor : pointer;
Display inline / block
Пример
являются блочными.
На случай, если вы забыли: блочные элементы рендерятся с новой линии, на всю ширину родительского элемента,
в то время как строчные элементы (inline обрабатываются как элемент строки.
Нпример, тэги
А тэги , и - строчными.
Вы можете переопределить стандартное поведение указав свойству display соответствующее значение..block em {
display : block;
.inline h4, .inline p {
display : inline;
Смотрите также