✔9 багов InternetExplorer-а - «Верстка»
Internet Explorer - это проблема, которая портит жизнь большинства веб-разработчиков. Более 60%
времени разработки может уходить на решение этих специфичных проблем, что не является эффективным
использованием времени. В этой статье я расскажу о самых популярных багах и несоответствиях при
позиционировании, а также о том, как наиболее просто можно решить эти проблемы.
.tutorial_image {
text-align:center;
margin-bottom:10px;
.tutorial_image thumb
{
border:1px solid #cecfd0;
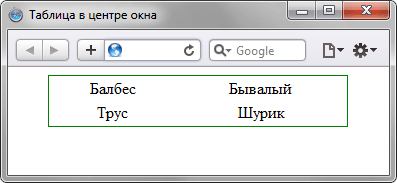
1. Позиционирование по центру.
Каждый веб-разработчик, при вёрстке сайта, сталкивался с необходимостью выровнять
элемент по центру. Самый простой и популярный способ - это написать margin: auto;.
Это способ позволяет центрировать элемент независимо от разрешения экрана. Однко в IE6
этот способ не работает.
Рассмотрим следующий код:
#container {
border : solid 1px #000;
background : #777;
width : 400px;
height : 160px;
margin : 30px 0 0 30px;
#element {
background : #95CFEF;
border : solid 1px #36F;
width : 300px;
height : 100px;
margin : 30px auto;
Ожидаемый результат:
Однако Internet Explorer покажет вам следующее:
Это происходит потому что IE6 не распознаёт значение auto установленное свойству margin.
К счастью, это легко пофиксить.
Исправляем.
Простейший и испытанный способ центрировать элемент в IE6 - это написать
text-alignL center для родительского элемента и применить tex-align: left для
него самого, чтобы его содержимое было выровнено корерктно.
#container{
border : solid 1px #000;
background : #777;
width : 400px;
height : 160px;
margin : 30px 0 0 30px;
[b]text-align : center;[/b]
#element{
background : #95CFEF;
border : solid 1px #36F;
width : 300px;
height : 100px;
margin : 30px 0;
[b]text-align : left;[/b]
2. Эффект ступенек
Практически каждый разработчик использует списки для создания навигации. Обычно
создаётся элемент-контейнер, внутри него необходимые ссылки, а затем устанавливается
свойство float с необходимым направлением. Рассмотрим следующий пример:
<ul>
<li></li>
<li></li>
<li></li>
</ul>ul {
list-style : none;
ul li a {
display : block;
width : 130px;
height : 30px;
text-align : center;
color : #fff;
float : left;
background : #95CFEF;
border : solid 1px #36F;
margin : 30px 5px;
Получаем следующее:
Однако IE нам покажет:
Не очень дружелюбная навигация, не правда ли? Однако есть 2 способа пофиксить это неприятное поведение.
1-ый способ
Простейший способ - это установить свойство float не ссылкам, а элементам списка li.
ul li {
float : left;
2-ой способ
Второй способ - это применить свойство display: inline для элемента li.
Дополнительно мы фиксим баг с двойным внешним отступом, который описан ниже.
ul li {
display : inline
3. Двойной отступ для элементов с установленным свойством float
Воспроизвети эту ошибку очень просто. Устанавливаем элементу float: left а затем
внешний отступ. В результате получаем отступ в два раза больше указанного.
Рассмотрим пример:
#element{
background : #95CFEF;
width : 300px;
height : 100px;
float : left;
margin : 30px 0 0 30px;
border : solid 1px #36F;
Ожидаемый результат:
Однако в IE6 мы увидем следующее:
Исправляем
Исправляется это таким же образом как и проблема с эффектом ступенек. То есть устанавливаем свойство
display: inline для элемента. Наш код изменится так:
#element{
background : #95CFEF;
width : 300px;
height : 100px;
float : left;
margin : 30px 0 0 30px;
border : solid 1px #36F;
[b]display : inline;[/b]
4. Элементы с маленькой высотой.
Иногда необходимо создать элементы с маленькой высотой, например чтобы использовать их как
элемент дизайна. Первый пришедший в голову способ - это установить высоту. Однако IE
покажет вам совсем не то, что вы ожидаете.
Пример:
#element{
background : #95CFEF;
border : solid 1px #36F;
width : 300px;
height : 2px;
margin : 30px 0;
В результате мы получаем элемент с высотой 2px и с границей в 1px.
А в IE:
Исправляем.
Причина этого бага очень проста: IE просто изменяет высоту элемента до высоты равной размеру шрифта.
Таким образом просто устанавливаем размер шрифта равным нулю.
#element{
background : #95CFEF;
border : solid 1px #36F;
width : 300px;
height : 2px;
margin : 30px 0;
[b]font-size : 0;[/b]
Второй подход
Ещё один хороший способ - это использовать свойство overflow, необходимо применить
значение hidden. И тогда элемент будет необходимой высоты.
#element{
background : #95CFEF;
border : solid 1px #36F;
width : 300px;
height : 2px;
margin : 30px 0;
[b]overflow : hidden;[/b]
5. Overflow и относительное позиционирование элементов.
Этот баг проявляется в случае когда родительскому элементу установлено свойство
overflow: auto, а дочерний позиционирован относительно него, то есть ему
установлено свойство position: relative. При этом получается что дочерний
элемент находится как бы поверх родительского. Давайте рассмотрим на примере:
<div id="element">
<div id="anotherelement"></div>
</div>#element{
background : #95CFEF;
border : solid 1px #36F;
width : 300px;
height : 150px;
margin : 30px 0;
overflow : auto;
#anotherelement{
background : #555;
width : 150px;
height : 175px;
position : relative;
margin : 30px;
Ожидаемый результат:
Результат в IE:
Исправляем.
Простейший способ решить проблему - установить родительскому элементу относительное позиционирование.
#element{
background : #95CFEF;
border : solid 1px #36F;
width : 300px;
height : 150px;
margin : 30px 0;
overflow : auto;
[b]position : relative;[/b]
6. Box Model
Internet Explorer неверно интерпретирует модель внешних и внутренних отступов - box model.
К примеру есть 2 элемента div. Один с исправленной ошибкой, а второй - нет. Между ними
будет разница в размерах, равная сумме внутренних отступов.
Исправляем
Про корректную модель я расскажу в другой статье, сейчас же просто покажу как это исправить.
Смысл в том, что для IE5/6 высоту и ширину надо устанавливать отдельно. Я например делаю это так:
Для всех браузеров
#element{
width : 400px;
height : 150px;
padding : 50px;
Для IE надо делать так:
#element {
width : 400px;
height : 150px;
height : 250px;
width : 500px
По существу, вы добавляете значения внутренних отступов к размерам элемента для IE6.
7. Установка минимальных размеров.
Минимальные ширина и высота просто незаменимы когда делаешь красивый дизайн. К сожалению,
IE игнорирует свойства min-height и min-width.
Исправляем
Для решения проблемы воспользуемся идентификатором !important.
#element {
min-height : 150px;
height : auto !important;
height : 150px;
Второй вариант.
Если мы примем во внимание тот факт, что IE не понимает вложенные селекторы, то можно сделать так:
#element {
min-height : 150px;
height : 150px;
html>body #element {
height : auto;
8. Неверное поведение в модели float.
Одна из самых главных концепций в бестабличной вёрстке используя CSS - это float.
В большинстве случаев IE6 обрабатывает это корректно, но иногда бывают проблемы.
Например когда контент неразрывный или ширина элемента больше, чем ширина родительского.
В этих случаях разметка ломается. Давайте посмотрим пример.
<div id="container">
<div id="element">http://net.tutsplus.com/</div>
<div id="anotherelement"></div>
</div>И CSS
#element, #anotherelement{
background : #95CFEF;
border : solid 1px #36F;
width : 100px;
height : 150px;
margin : 30px;
padding : 10px;
float : left;
#container{
background : #C2DFEF;
border : solid 1px #36F;
width : 365px;
margin : 30px;
padding : 5px;
overflow : auto;
Ожидаем:
Получили в IE:
Как видите, первый div расширился по ширине контента и вытолкнул соседний на следующую строку.
Исправляем
Красивого решения нет. Но можно, например, применить свойство overflow: hidden, но тогда
контент отсечётся и часть его не будет видно.
#element{
background : #C2DFEF;
border : solid 1px #36F;
width : 365px;
margin : 30px;
padding : 5px;
overflow : hidden;
9. Лишнее пространство между элементами списка.
IE 6 добавляет лишние отступы в вертикальных списках. Рассмотрим пример.
HTML
<ul>
<li>Link 1</li>
<li>Link 2</li>
<li>Link 3</li>
</ul>CSS
ul {
margin :0;
padding :0;
list-style :none;
li a {
background : #95CFEF;
display : block;
Как это должно выглядеть:
Что показывает IE:
1-ый способ
Самый простой способ - это указать ширину или высоту для ссылки.
li a {
background : #95CFEF;
display : block;
width : 200px;
2-ой способ
Следующий способ - это установить float: left, а затем очисить его.
li a {
background : #95CFEF;
float : left;
[b]clear : left;[/b]
3-ий способ
Третий способ - это установить display: inline для элемента li.
Что, кстати исправит ошибку с двойным внешним отступом, описанную выше.
li {
display : inline;
Заключение
Надеюсь, что с помощью этой статьи я помог вам избежать некоторых проблем и сделал вашу
жизнь чуточку проще :)