✔Добавить пунктирное подчеркивание к ссылкам - «Ссылки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить к ссылкам вместо сплошного подчёркивания пунктирное.
Решение
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без её перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed, добавляя его к селектору A. Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot. Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример.;1).
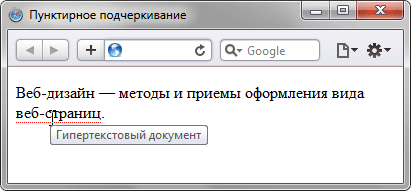
Пример 1. Пунктирное подчеркивание
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пунктирное подчеркивание</title>
<style>
A.dot {
text-decoration: none; /* Убираем подчеркивание */
border-bottom: 1px dashed #000080; /* Добавляем свою линию */
A.dot:hover {
color: #f00000; /* Цвет ссылки при наведении на нее курсора */
</style>
</head>
<body>
<p><a href="link.html">Обычная ссылка</a> на другую страницу.</p>
<p><a href="#" class="dot">Ссылка с пунктирным подчеркиванием</a>.</p>
</body>
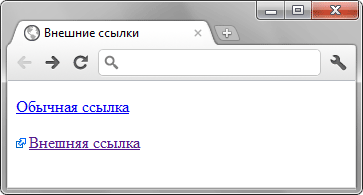
</html>Результат примера показан на рис..;1.
.;
Рис. 1. Вид обычной ссылки и ссылки с пунктирным подчеркиванием
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom.