✔Добавить рисунок к внешним ссылкам - «Ссылки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить к текстовым ссылкам, которые ссылаются на другие сайты, небольшой рисунок для идентификации.
Решение
Внешними называются ссылки, которые ведут на другой сайт. Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам добавляют небольшой рисунок (например, такой
Для изменения стиля ссылок создадим новый стилевой класс external и для него добавим рисунок в виде фона с помощью свойства background. При этом следует указать значение no-repeat, чтобы фон не повторялся (пример.;1).
Пример 1. Добавление рисунка к ссылкам
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Внешние ссылки</title>
<style>
A.external {
background: url(images/blank.png) no-repeat 0 5px;
padding-left: 13px;
</style>
</head>
<body>
<p><a href="link.html">Обычная ссылка</a></p>
<p><a href="http://htmlbook.ru" class="external">Внешняя ссылка</a></p>
</body>
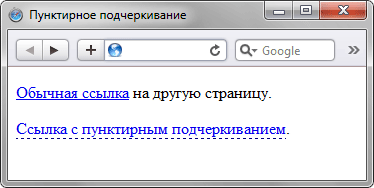
</html>Сам рисунок можно располагать слева или справа от текста. В данном примере показано расположение слева (рис..;1), поэтому в качестве значения background вводится 0.;5px, что означает положение от левого верхнего угла. Чтобы текст не накладывался на рисунок, применяется свойство padding-left, добавляющее поле слева от ссылки. Значение этого свойства складывается из ширины картинки и расстояния от картинки до текста.
.;
Рис. 1. Вид ссылки с рисунком слева от текста
Для задания положения картинки справа от текста, следует заменить у свойства background значение 0 на 100% и вместо padding-left использовать padding-right (пример.;2).
Пример 2. Рисунок справа от ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Внешние ссылки</title>
<style>
A.external {
background: url(images/blank.png) no-repeat 100% 5px;
padding-right: 13px;
</style>
</head>
<body>
<p><a href="link.html">Обычная ссылка</a></p>
<p><a href="http://htmlbook.ru" class="external">Внешняя ссылка</a></p>
</body>
</html>Результат данного примера показан на рис..;2.
.;
Рис. 2. Вид ссылки с рисунком справа от текста












![[атрибут$="значение"] - [attr$='value']](/uploads/posts/2016-03/1458727382_selector_attribute_4.png)