✔Как добавить подчеркивание к заголовку - «Текст»
Подчеркивание для блочных элементов вроде тега <h1> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
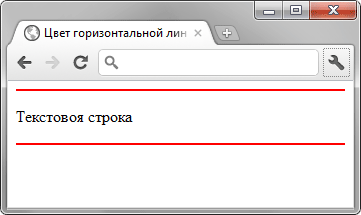
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример.;1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия под заголовком</title>
<style>
h1 {
font-size: 200%; /* Размер шрифта */
border-bottom: 2px solid maroon; /* Параметры линии под текстом */
font-weight: normal; /* Убираем жирное начертание */
padding-bottom: 5px; /* Расстояние от текста до линии */
</style>
</head>
<body>
<h1>Пример текста</h1>
<p>Черный заголовок привлекает к себе внимание,
несмотря на то, что он черный, а не белый.</p>
</body>
</html>Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору H1. Результат данного примера показан на рис..;1.
.;
Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору H1 (пример.;2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание заголовка</title>
<style>
h1 {
text-decoration: underline; /* Подчеркивание заголовка */
</style>
</head>
<body>
<h1>Пример текста</h1>
<p>Черный заголовок привлекает к себе внимание,
несмотря на то, что он черный, а не белый.</p>
</body>
</html>Результат данного примера показан на рис..;2.
.;
Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.