✔Добавить скругленные уголки у фотографии фиксированного размера - «Уголки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Кроссбраузерно установить скруглённые уголки у фотографий, размер которых известен и задан.
Решение
Если на сайте применяется группа фотографий одинаковой ширины и высоты, то для них достаточно просто можно установить скругленные уголки. Принцип состоит в том, что поверх каждой фотографии накладывается рисунок, который прячет под собой часть фотографии, образуя тем самым желаемые уголки.
Вначале следует подготовить изображение с уголками. В графическом редакторе создаем прозрачную основу и заливаем уголки цветом, совпадающим с цветом фона веб-страницы. На рис..;1 показано изображение размером 120х120 пикселов, назовем его round.png. Шахматное поле обозначает прозрачность, а уголки отмечены темным цветом.
.;
Рис. 1. Изображение с уголками для наложения на фотографию
Далее создаем слой, в который добавляем два изображения.;— фотографию и картинку с уголками. Для управления положением уголков тегу <thumb>.;следует добавить уникальный класс или поместить его внутрь контейнера <div>, как показано в примере.;1. Позиционирование основного блока должно быть задано относительным (position:.;relative), а внутреннего с уголками.;— абсолютным (position:.;absolute).
Пример 1. Создание фотографии с уголками
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Скругленные уголки</title>
<style>
.roundcorner {
position: relative; /* Относительное позиционирование */
float: left; /* Выравнивание по левому краю с обтеканием */
margin-right: 20px; /* Отступ справа */
.roundcorner div {
position: absolute; /* Абсолютное позиционирование */
top: 0; left: 0; /* Нулевые координаты */
</style>
</head>
<body>
<div class="roundcorner">
<thumb src="images/thumb1.jpg" alt="Фотография 1" width="120" height="120">
<div><thumb src="images/round.png" alt="" width="120" height="120"></div>
</div>
<div class="roundcorner">
<thumb src="images/thumb2.jpg" alt="Фотография 2" width="120" height="120">
<div><thumb src="images/round.png" alt="" width="120" height="120"></div>
</div>
</body>
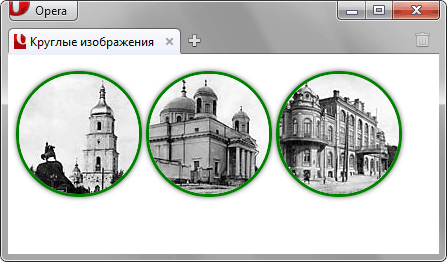
</html>Результат данного примера показан на рис..;2. Для белого фона веб-страницы был подготовлен рисунок с белыми уголками.
.;
Рис. 2. Фотографии со скругленными уголками
Поскольку <div> относится к блочным элементам, то изображение внутри него всегда будет начинаться с новой строки. Для расположения нескольких изображений в один ряд в примере применяется стилевое свойство float со значением left. Здесь надо учесть, что стоит добавить после фотографий текст, как он тоже будет занимать место справа от изображений, а не начинаться с новой строки. Поэтому для отмены действия float следует добавить <div style="clear: left"></div> после последнего блока с фотографией.
Второй способ имитации скругленных уголков связан с наложением фонового рисунка поверх фотографии. Для этого несколько модифицируем пример.;1, оставив пустой <div> вместо картинки с уголками (пример.;2). В стилях слоя следует указать путь к фоновому рисунку через свойство background, а также задать абсолютное позиционирование (position:.;absolute). Это сделано, чтобы задать точное положение уголков относительно родителя (слоя с именем roundcorner), с этой целью добавляются свойства left и top с нулевыми значениями. Также необходимо задать ширину и высоту блока как 100%.
Пример 2. Использование фонового рисунка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Скругленные уголки</title>
<style>
.roundcorner {
position: relative; /* Относительное позиционирование */
float: left; /* Выравнивание по левому краю с обтеканием */
margin-right: 20px; /* Отступ справа */
.roundcorner div {
background: url(images/round.png); /* Рисунок с уголками */
position: absolute; /* Абсолютное позиционирование */
left: 0; top: 0; /* Положение от левого верхнего угла */
width: 100%; height: 100%; /* Размеры совпадают с фотографией */
</style>
</head>
<body>
<div class="roundcorner">
<thumb src="images/thumb1.jpg" alt="Фотография 1" width="120" height="120">
<div></div>
</div>
<div class="roundcorner">
<thumb src="images/thumb2.jpg" alt="Фотография 2" width="120" height="120">
<div></div>
</div>
</body>
</html>