✔Сделать блок со скругленными уголками без рисунков - «Уголки»
Скругленные уголки достаточно часто применяются в дизайне, но свойство CSS.;3 border-radius поддерживается не всеми браузерами. Поэтому приходится использовать различные ухищрения, чтобы добиться универсального результата. Преимущественно для создания уголков применяются изображения, поэтому интересно будет обойтись без них, только с помощью стилей.
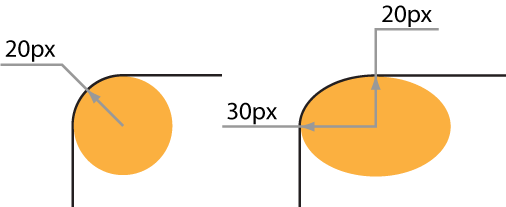
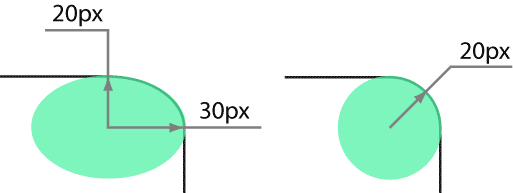
Если увеличить фрагмент с уголком (рис..;1), то можно увидеть, что скругление образуется за счет наложения нескольких блоков, количество которых обычно бывает от трех до шести. Большее число блоков повышает радиус скругления, но и загромождает код, так что остановимся на радиусе в четыре пиксела.
.;
Рис. 1. Увеличенный скругленный уголок
Чтобы создать подобное скругление, достаточно добавить сверху и снизу от содержимого четыре блока, задавая им нужную высоту 1–2 пиксела и отступы по краям через стилевое свойство margin, как показано в примере.;1.
Пример 1. Стиль для создания блоков
.r1, .r2, .r3, .r4 {
display: block; /* Блочный элемент */
height: 1px; /* Высота */
background: #f677c5; /* Цвет фона */
overflow: hidden; /* Для IE6 */
.r1 { margin: 0 5px;
.r2 { margin: 0 3px;
.r3 { margin: 0 2px;
.r4 { margin: 0 1px; height: 2px; Теперь надо добавить эти блоки сверху и снизу от контента через какой-нибудь тег, например, <span>. Сверху блоки будут идти в возрастающем порядке, от 1 до 4, а снизу в убывающем, от 4 до 1. В примере.;2 показан окончательный код.
Пример 2. Создание блока с закругленными уголками
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Скругленные уголки</title>
<style type="text/css">
.r1, .r2, .r3, .r4 {
display: block;
height: 1px;
background: #f677c5;
overflow: hidden;
.r1 { margin: 0 5px;
.r2 { margin: 0 3px;
.r3 { margin: 0 2px;
.r4 { margin: 0 1px; height: 2px;
.block-round-content {
background: #f677c5; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
</style>
</head>
<body>
<div class="block-round">
<span class="r1"></span><span class="r2"></span><span class="r3"></span><span class="r4"></span>
<div class="block-round-content">
Цель конкурса — обнаружение предметов материального мира,
обладающих колоссальной ценностью, принадлежащих живому биологическому
организму, в дальнейшем именуемым драконом, и их экспроприация.
</div>
<span class="r4"></span><span class="r3"></span><span class="r2"></span><span class="r1"></span>
</div>
</body>
</html>Результат данного примера показан на рис..;2.
.;
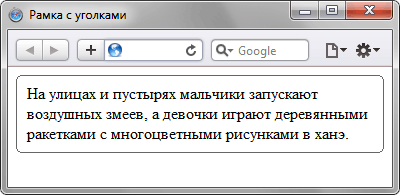
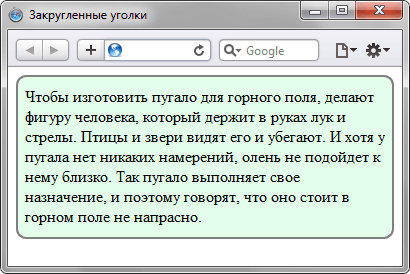
Рис. 2. Блок со скругленными уголками
Хотя метод получился достаточно универсальным, он имеет ряд ограничений. Так, нельзя установить внутри блока градиент, поскольку горизонтальные линии однотонные. Также для изменения радиуса скругления приходится править стилевые свойства одновременно у нескольких селекторов.
Приведем еще один пример для создания блока с радиусом скругления три пиксела. Во многих случаях это наиболее оптимальный вариант, как по части дизайна, так и компактности кода (пример.;3).
Пример 3. Радиус скругления три пиксела
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Скругленные уголки</title>
<style type="text/css">
.r1, .r2, .r3 {
display: block; height: 1px; background: #7da7d9; overflow: hidden;
.r1 { margin: 0 4px;
.r2 { margin: 0 2px;
.r3 { margin: 0 1px; height: 2px;
.block-round-content {
background: #7da7d9; /* Цвет фона */
color: #fff;
padding: 10px; /* Поля вокруг текста */
</style>
</head>
<body>
<div class="block-round">
<span class="r1"></span><span class="r2"></span><span class="r3"></span>
<div class="block-round-content">
При истечении возможности понимания вышеизложенной информации вы
имеете объективную возможность подать официальный запрос главному
субординатору локальной виртуальной вселенной.
</div>
<span class="r3"></span><span class="r2"></span><span class="r1"></span>
</div>
</body>
</html>Результат данного примера показан на рис..;3.
.;
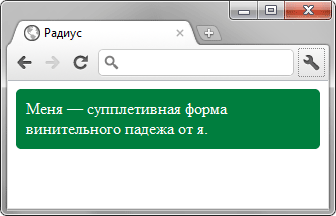
Рис. 3. Вид блока со скругленными уголками