✔border-top-right-radius
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да, относительно ширины блока |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#border-top-right-radius |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает радиус скругления правого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
border-top-right-radius: [значение | проценты] [значение | проценты]
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
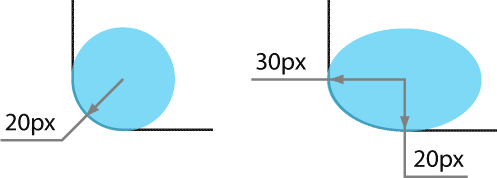
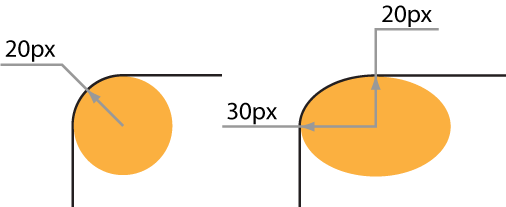
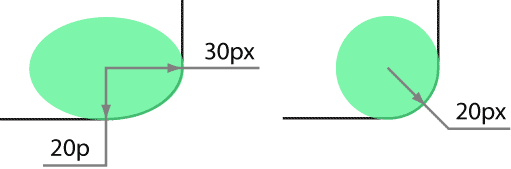
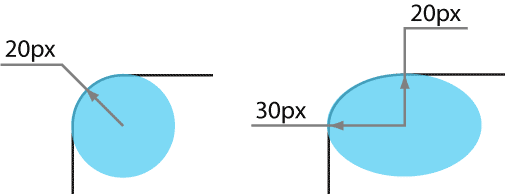
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе.;— радиус по вертикали (рис..;1).
.;
Рис. 1. Радиус скругления для создания разных типов уголков
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-top-right-radius</title>
<style>
.radius {
background: #f0f0f0;
border: 1px dashed #000;
padding: 15px;
margin-bottom: 10px;
</style>
</head>
<body>
<div style="border-top-right-radius: 10px" class="radius">
border-top-right-radius: 10px
</div>
<div style="border-top-right-radius: 70px 40px" class="radius">
border-top-right-radius: 70px 40px
</div>
</body>
</html>Результат данного примера показан на рис..;2.
.;
Рис. 2. Радиус скругления в браузере Safari
Браузеры
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius-topright.
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-top-right-radius.