✔Добавить фоновый рисунок на веб-страницу - «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Общий синтаксис добавления фона следующий.
<style>
body { background: url(путь к файлу);
</style>Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. Например, если HTML-документ и рисунок с именем bg.gif хранятся в одной папке, то достаточно задать url(bg.gif).
При добавлении фоновой картинки учтите, что изображение загружается не сразу, поэтому цвет фона должен быть таким, чтобы сохранить достаточный контраст между цветом текста и фона. Лучше всего устанавливать цвет фона близким к цвету фонового рисунка, здесь опять же поможет универсальное свойство background, как показано в примере.;1.
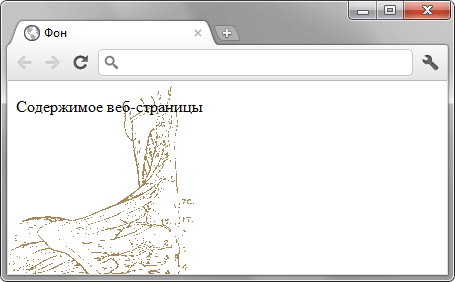
Пример 1. Добавление фона
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон</title>
<style>
body {
background: #c7b39b url(images/bg.jpg); /* Цвет фона и путь к файлу */
color: #fff; /* Цвет текста */
</style>
</head>
<body>
<p>...</p>
</body>
</html>В данном примере фон веб-страницы задан цветом хаки, а текст.;— белым. Также добавлено фоновое изображение, которое при загрузке закрывает собой фоновый цвет.