✔Сделать, чтобы фон не повторялся - «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить фоновую картинку так, чтобы она не повторялась по горизонтали и вертикали.
Решение
Используйте свойство background со значением no-repeat для селектора body.
Описание
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat, добавляемое к стилевому свойству background.
Общий синтаксис в этом случае будет следующий.
<style>
body { background: url(путь к графическому файлу) no-repeat;
</style>В данном случае фон добавляется к веб-странице, исходно располагаясь в левом верхнем углу окна браузера и отображается единственный раз, т.е. без повторений. В примере.;1 показано, как это сделать конкретно.
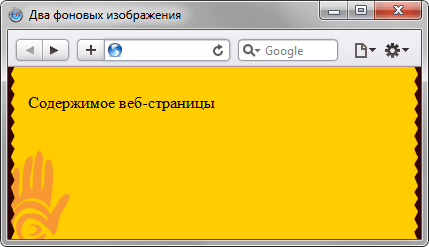
Пример 1. Фон веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон</title>
<style>
body {
background: url(images/bg2.png) no-repeat; /* Параметры фона */
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
</html>Результат данного примера показан на рис..;1.
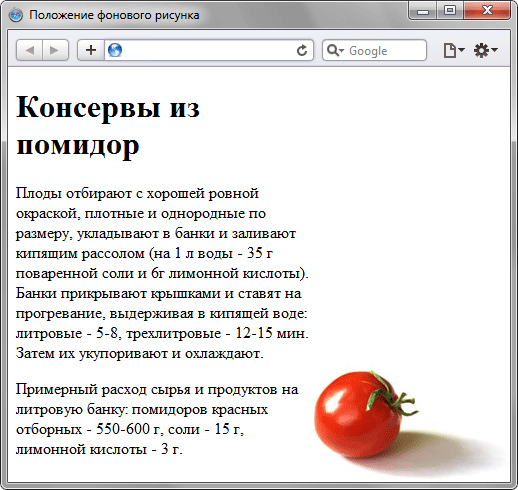
Рис. 1. Фоновая картинка на веб-странице без повторения