✔Добавить две фоновые картинки на веб-страницу - «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Кроссбраузерно добавить два фоновых изображения к веб-странице.
Решение
Добавление одновременно двух фоновых изображений обычно продиктовано дизайном веб-страницы. При этом, как правило, один фон повторяется по горизонтали или вертикали, а второй фон выводится без всякого повторения. Впрочем, подобные детали зависят целиком и полностью от воли дизайнера, поэтому рассмотрим универсальную технологию добавления двух фоновых картинок.
В CSS3 два фона добавляются достаточно легко с помощью стилевого свойства background, при этом настройки каждого фона задаются через запятую. Однако старые браузеры не поддерживают подобную возможность, поэтому придется воспользоваться проверенным методом. В данном случае фоновый рисунок задается для каждого элемента отдельно, а таких элементов у нас два.;— HTML и BODY. К этим селекторам достаточно добавить универсальное свойство background, установив путь к графическому файлу (пример.;1).
Пример 1. Селекторы HTML и BODY
<style type="text/css">
HTML {
background: url(файл 1); /* Путь к графическому файлу с первым фоном */
BODY {
background: url(файл 2); /* Путь к графическому файлу со вторым фоном */
</style>Но здесь мы сталкиваемся с небольшой неприятностью. Фоновая картинка легко добавляется, когда используется только один селектор, но как только их становится два, возникает несколько проблем, которые нам предстоит обойти.
- При одновременном добавлении фоновой картинки к селекторам HTML и BODY, фон последнего занимает высоту, равную содержимому веб-страницы. Если имеется только одна текстовая строка, то фон будет равен ее высоте, а никак не занимать всю высоту окна браузера.
- Отступы на странице, а также вокруг элементов (например, тега <p>) заставляют фон отходить от края окна. Получается, что фон отстоит от края окна на некотором расстоянии.
- Добавление цвета фона к селектору BODY приводит к сокрытию одного из фоновых изображений.
Проблема с высотой решается добавлением свойства height со значением 100% к селектору HTML и BODY. Отступы придется обнулить, причем сделать это на самой странице и у абзаца, добавив margin:.;0 к селектору BODY и P. Также можно обойтись и без обнуления отступов у абзацев, если создать контейнер с необходимыми отступами и все остальные элементы разместить в нем. Вопрос с цветом фона обходится легко, достаточно задать цвет у селектора HTML.
Рассмотрим добавление двух фоновых картинок на конкретном примере. Имеется два изображения, которые должны повторяться по вертикали, их необходимо пустить фоном по левому и правому краю веб-страницы. Также следует задать цвет фона оранжевым со значением #fc0. На рис..;1 приведено изображение для левого края (назовем его hand.png), а на рис..;2 для правого (bg-right.png).
Рис. 1. Фон для левого края
Рис. 2. Фон для правого края
Окончательный код с учетом всех замечаний приведен в примере.;2.
Пример 2. Два фоновых изображения
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Два фоновых изображения</title>
<style>
html {
background: #fc0 url(images/bgleft.png) repeat-y; /* Цвет фона веб-страницы,
путь к графическому файлу с фоном и
повторение фона по вертикали */
height: 100%; /* Высота элемента */
body {
background: url(images/bgright.png) repeat-y 100% 0; /* Путь к графическому файлу с фоном,
повторение фона по вертикали,
расположение картинки по
правому краю окна браузера */
margin: 0; /* Обнуляем отступы на странице */
height: 100%; /* Высота элемента */
p {
margin: 0; /* Обнуляем отступы */
padding: 5px 0 0 20px; /* Поля вокруг текста */
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
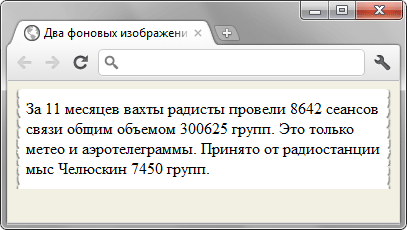
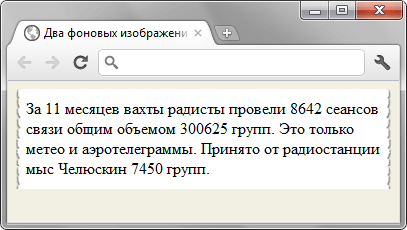
</html>Результат данного примера показан на рис..;3.
Рис. 3. Веб-страница с двумя фоновыми картинками