✔Поместить фоновый рисунок в правый нижний угол страницы - «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Поместить фоновый рисунок в правый нижний угол веб-страницы без его повторения.
Решение
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position, оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется свойство background-position со значением no-repeat. В то же время все эти свойства можно заменить одним универсальным background, которое задаёт путь к графическому файлу, положение картинки и способ её повторения, как показано в примере.;1.
Добавление фонового рисунка к селектору body имеет одну особенность. Картинка будет располагаться не внизу страницы, а внизу блока с контентом, что особенно заметно при небольшом объёме текста или увеличении размеров окна браузера. Установив высоту 100% для селектора html, тем самым обеспечим позиционирование фона в правом нижнем углу окна браузера.
Пример 1. Положение фоновой картинки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Положение фонового рисунка</title>
<style>
html {
height: 100%; /* Высота страницы */
body {
background:
url(images/tomatos.jpg) right bottom no-repeat; /* Путь к файлу с изображением,
положение в правом нижнем углу
и отмена повторения фона */
margin-right: 200px; /* Отступ справа */
</style>
</head>
<body>
<h1>Консервы из помидор</h1>
<p>Плоды отбирают с хорошей ровной окраской, плотные и однородные по
размеру, укладывают в банки и заливают кипящим рассолом (на 1 л воды - 35 г
поваренной соли и 6 г лимонной кислоты). Банки прикрывают крышками и
ставят на прогревание, выдерживая в кипящей воде: литровые - 5-8,
трехлитровые - 12-15 мин. Затем их укупоривают и охлаждают.</p>
<p>Примерный расход сырья и продуктов на литровую банку: помидоров
красных отборных - 550-600 г, соли - 15 г, лимонной кислоты - 3 г.</p>
</body>
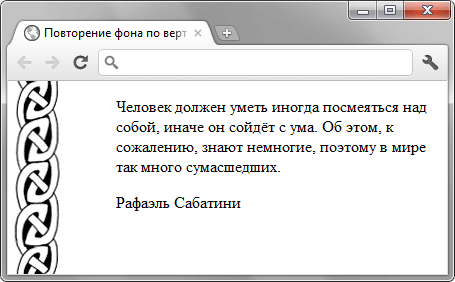
</html>Результат данного примера показан ниже (рис..;1).
Рис. 1. Фоновая картинка в правом нижнем углу окна
В данном примере изображение позиционируется в нужном месте с помощью значений right bottom свойства background. Чтобы текст не отображался поверх рисунка, справа на странице добавлен отступ через margin-right. Само изображение, которое использовалось в текущем примере, хранится в формате JPEG и продемонстрировано на рис..;2.
Рис. 2. Изображения для создания фона на веб-странице
"}