✔background-position-y
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0+ | 1.0+ | 1.0+ | 1.0+ | |||
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да |
| Применяется | Ко всем элементам |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает положение фонового изображения внутри элемента по вертикали. Свойство background-position-y является нестандартным и не входит в спецификацию CSS.
Синтаксис
background-position-y: top | center | bottom | проценты | значение
Значения
- top
- Выравнивает фон по верхнему краю. Эквивалент записи 0 или 0%.
- center
- Выравнивает фон по центру вертикали. Эквивалент записи 50%.
- bottom
- Выравнивает фон по нижнему краю. Эквивалент записи 100%.
- проценты
- Задает положение фона в процентах от высоты элемента. Значение 0% или 0 выравнивает верхний край фонового изображения по верхнему краю элемента. Значение 100% выравнивает нижний край рисунка по нижнему краю элемента.
- значение
- Задает положение фона в любых доступных для CSS единицах.;— пикселы (px), сантиметры (cm), em и др. относительно верхнего края элемента.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-position-y</title>
<style>
html {
height: 100%; /* Высота страницы */
body {
background: url(images/mybg.png) no-repeat; /* Параметры фона */
background-position-y: bottom; /* Положение фона */
</style>
</head>
<body>
<p>...</p>
</body>
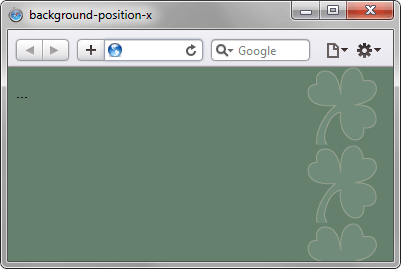
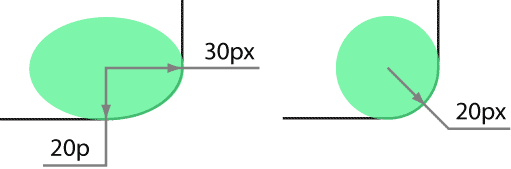
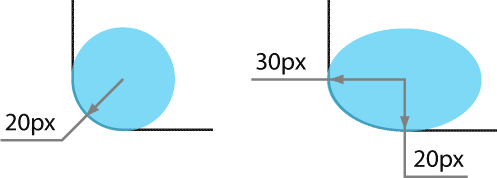
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Положение фона по вертикали
Объектная модель
[window.]document.getElementById("elementID").style.backgroundPositionY