✔Как добавить картинку на веб-страницу? - «Изображения»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Вставить изображение на веб-страницу.
Решение
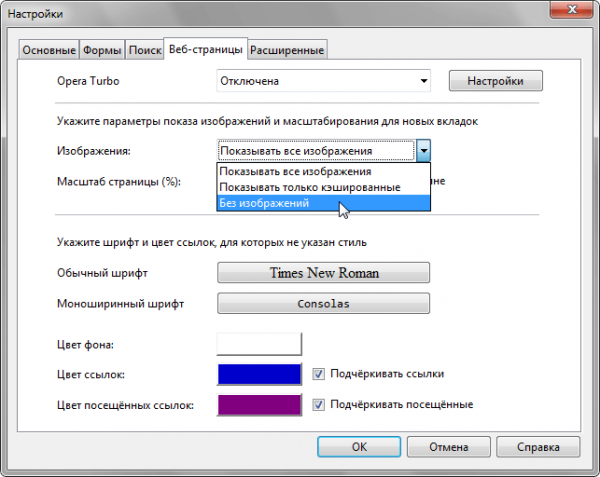
Для добавления изображения в документ применяется тег <thumb>, его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG. Также для тега <thumb> необходимо указать обязательный атрибут alt, он описывает альтернативный текст видимый в процессе загрузки изображения или при отключении картинок в браузере.
В HTML4, HTML5 <thumb src="путь к файлу" alt="альтернативный текст"> В XHTML <thumb src="путь к файлу" alt="альтернативный текст" />
Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла (пример.;1).
Пример 1. Добавление картинки на веб-страницу
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Мои рисунки</title>
</head>
<body>
<p><thumb src="images/dzen.png" alt="Письма мастера дзен"></p>
</body>
</html>Учтите, что когда используется XHTML или строгий HTML4, то тег <thumb> допустимо размещать только внутри блочных элементов вроде <p> или <div>.